Ngày 14 tháng Hai – ngày lễ tình nhân hàng năm sắp tới. Thông thường, mọi người sẽ trao nhau thiệp, quà, chocolates hoặc những thứ khác cho “valentine” của mình. Còn với lập trình viên thì sao? Bạn phải làm gì đó đặc biệt hơn để khẳng định “chất tôi” trong ngày này để nửa kia thấy được quen với một lập trình viên thì ngầu như thế nào!
Một cách đơn giản nhất để tặng quà đúng chất lập trình viên là sử dụng sự sáng tạo kèm một chút kiến thức về CSS để hiện thực ý tưởng của mình.
CSS chưa hẳn được công nhận là một ngôn ngữ lập trình chính thức, nhưng với một chút kiến thức về hình học, sáng tạo và hiểu biết căn bản về CSS, bạn có thể tạo ra một hình họa ý nghĩa tặng cho nửa kia của mình.
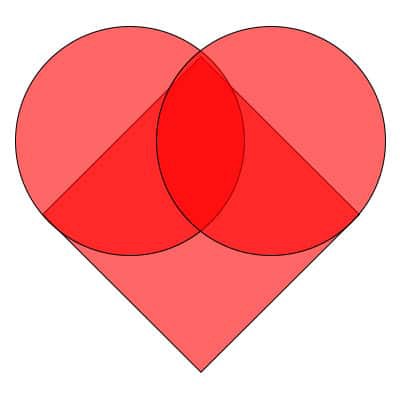
Tôi minh họa với hình ảnh trái tim đang thổn thức đập từng nhịp.

Như bạn thấy ở trên, hình phác họa của mô hình trái tim tôi sẽ tạo ra chỉ là kết hợp của từ 2 hình tròn và một hình vuông.
Ta có thể vẽ được như thế nhờ vào 2 element duy nhất, đó là ::after và ::before. Nói về các element này, ::after là một element tượng trưng cho phép bạn chèn nội dung vào một trang HTML từ các CSS mà không cần thiết phải viết code chỉ định HTML. ::before cũng hoạt động tương tự như thế, chỉ có khác là nó sẽ chèn content vào trước bất kỳ nội dung nào có trước trong HTML rồi, thay vì chèn content vào sau như element ::after.
Với cả 2 element này, kết quả trả về không phải kiểu DOM, nhưng vẫn có thể được hiển thị đầy đủ trong nội dung trang HTML như yêu cầu.
Ta tạo ra hình khối trái tim trước:
https://github.com/votinhthuong/heartBeatCSS/blob/master/heart.css
Ta quan sát trong code, các vòng tròn thực chất vẫn là các hình vuông với các thuộc tính border-radius được giảm đi một nửa.
Nhưng với đoạn code nhỏ đó, ta vẫn mới chỉ tạo được một hình khối trái tim dạng tĩnh thôi. Vẫn chưa sinh động và chút thực tế nào. Phải tạo nhịp đập cho nó!
Để làm được như vậy, ta sử dụng @keyframes. @keyframes trong CSS thường được sử dụng để định nghĩa hành vi cho một đối tượng hình tròn trong CSS animation.
https://github.com/votinhthuong/heartBeatCSS/blob/master/heartbeat.css
Cụ thể hành động nhịp đập được quy định như sau:
- Ở 0% của chu kỳ thời gian nhịp đập, ta bắt đầu với hình thái đứng yên không chuyển động.
- Ở 20% của chu kỳ thời gian ta cân chỉnh cho hình ảnh lên 125% so với trạng thái ban đầu.
- Ở 40% của chu kỳ thời gian ta cân chỉnh cho hình ảnh lên 125% so với trạng thái ban đầu.
Với 60% thời gian chu kỳ còn lại, ta để cho hình ảnh trở về trạng thái ban đầu.
Cuối cùng, ta phải gán thuộc tính hoạt động này vào hình ảnh trái tim tạo ra ban đầu.
Để xem được minh họa thực tế, bạn có thể truy cập đường dẫn này:
https://codepen.io/votinhthuong/pen/bzvQXe
Như vậy, ta đã tạo ra được một trái tim với nhịp đập nhấp nhô không ngừng nghỉ. Với ý tưởng đơn giản ban đầu này, bạn có thể sáng tạo thêm để trang trí ra hẳn một trang web dạng animation tặng bạn gái nhân ngày Valentine. Chắc chắn nàng sẽ thích mê!
VÕ TÌNH THƯƠNG
votinhthuong9@gmail.com








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)