Với các trình code editor hiện tại, đa phần nhiều người chọn sử dụng Sublime Text vì nhiều tính năng tiện lợi của nó như lưu trữ tự động, hỗ trợ đa ngôn ngữ. Đặc biệt, công cụ này thích hợp cho người lập trình web vì hỗ trợ nhiều package giúp tối ưu việc viết code.
Chỉ có một vấn đề nhỏ là khi build code HTML, chương trình không hỗ trợ tự động live view code được. Với một số bước nhỏ trong bài viết này, hy vọng sẽ giúp bạn tối ưu hơn việc code và debug code.
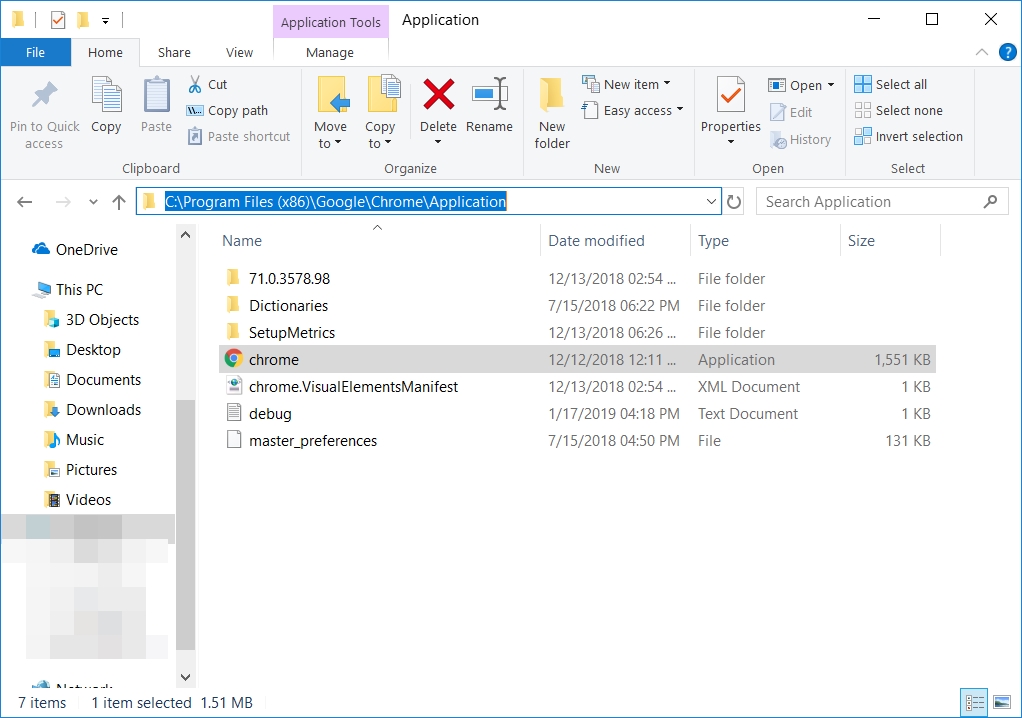
Đầu tiên, ta xác định đường dẫn của trình duyệt mình sử dụng để debug. Ở đây tôi chọn Google Chrome vì độ an toàn và phổ biến của nó.

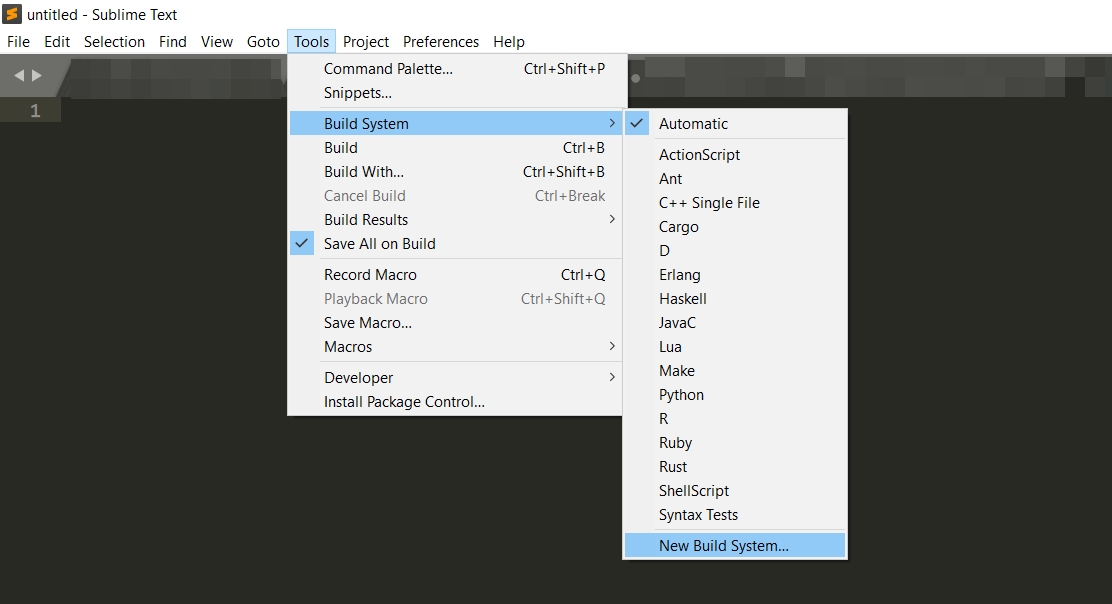
Tiếp đó, trong Sublime Text, bạn vào đường dẫn sau: Tools -> Build System -> New Build System…

Trong file mới mở ra, bạn thêm vào nội dung như sau:
{
“cmd”: [“C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe”,”$file”]
}
Sau đó, bạn lưu file này lại ở thư mục mặc định của Sublime Text. Tôi đặt tên file là runHTML.
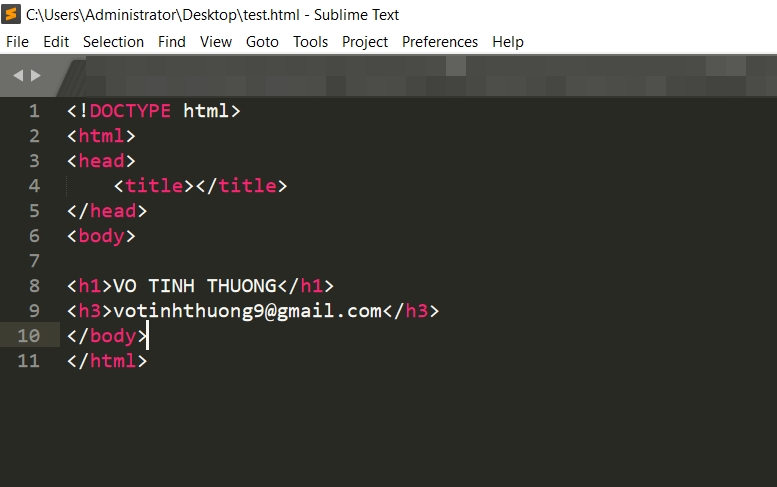
Tiếp tục, mở một file mới và bắt đầu code thử một nội dung HTML bất kỳ.

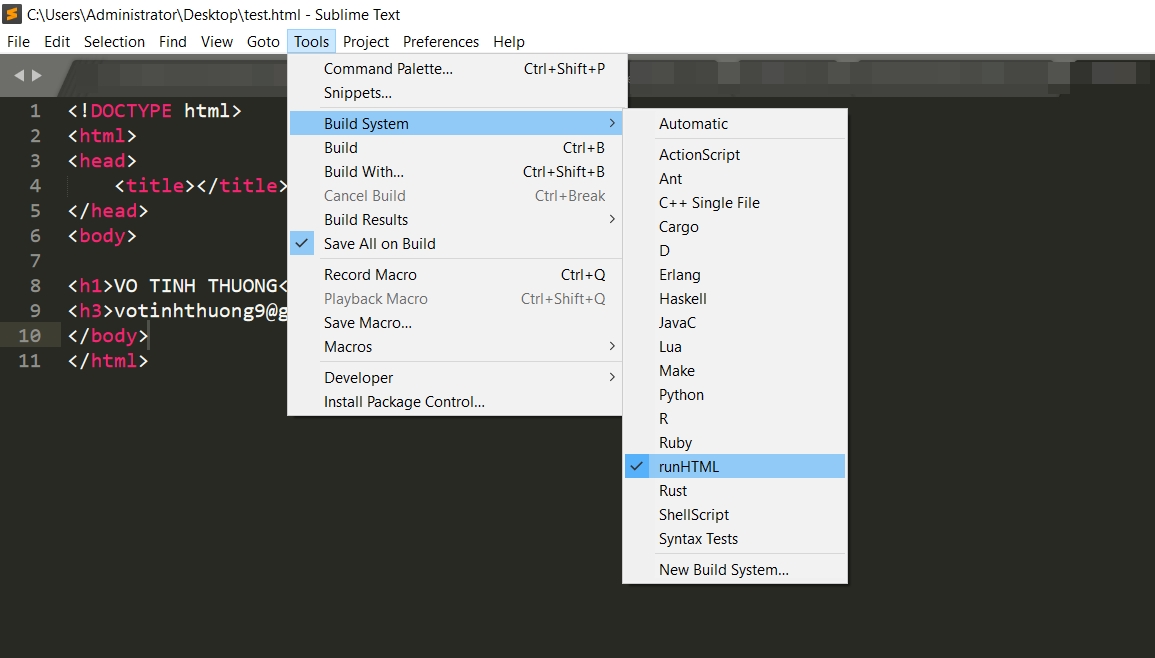
Sau đó, bạn vào Tools -> Build System và chọn vào tên file bạn vừa đặt ở bước trên (file có tên runHTML).

Sau cùng, nhấn Ctrl + B để build thử code ta vừa soạn với hệ thống chạy thử trên Google Chrome.

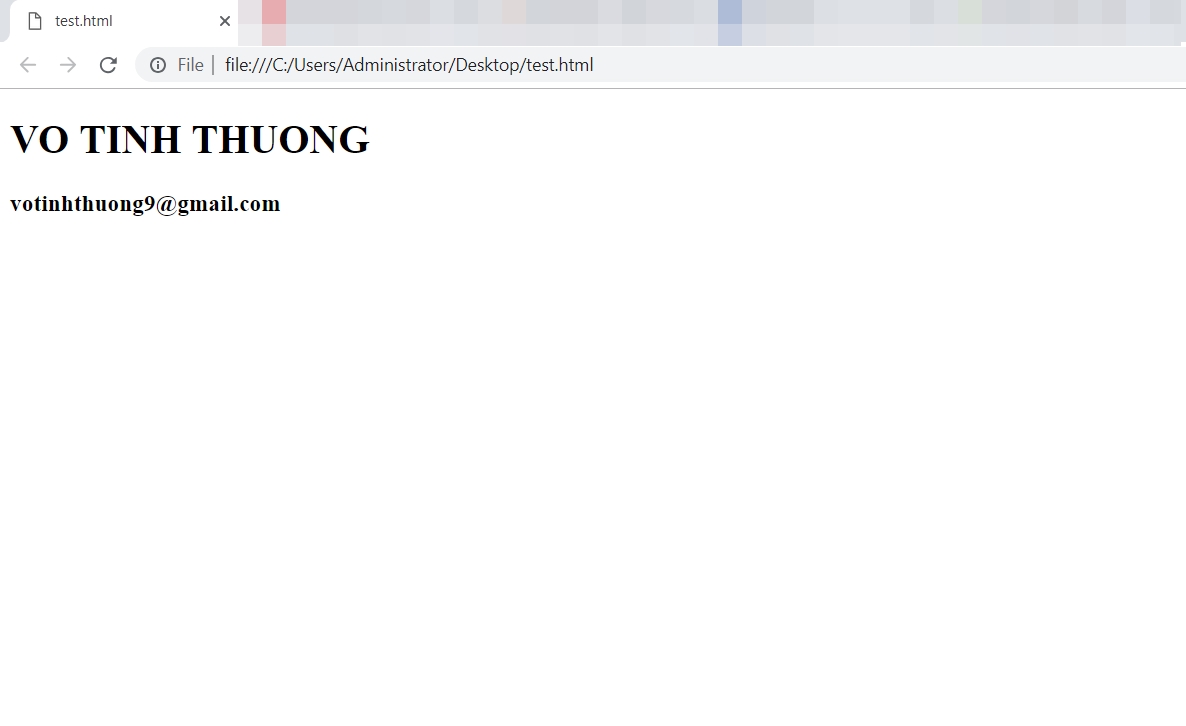
Nếu cửa sổ Chrome tự mở lên và hiển thị nội dung bạn đã code, thì như vậy bạn đã build thành công hệ thống debug bằng trình duyệt theo ý muốn.
Bạn có thể xem video hướng dẫn làm ở đây:
Nếu bạn sử dụng môi trường Linux như Ubuntu, có thể tham khảo cách làm ở đây:
Bài viết khai bút năm mới trên sinhvientot.net!
VÕ TÌNH THƯƠNG
votinhthuong9@gmail.com








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)