Importance of Secure Cookie Processing
Cookie là phần dữ liệu được lưu trữ lại khi bạn sử dụng Internet để truy cập các ứng dụng web. Bằng cách lưu trữ thông tin trong cookie, trình duyệt có thể dễ dàng giúp bạn ghi nhớ được các hành vi cá nhân như đăng nhập, đăng xuất. Một trong những thông tin thú vị được lưu trữ trong cookie mà kẻ tấn công rất thích, đó là session ID.
Nó giúp lưu trữ lại các phiên đăng nhập của người dùng. Và bằng cách nào đó, nếu có điểm yếu trong quá trình xử lý các cookie dạng này, thì thông tin của người dùng có thể bị đánh cắp dễ dàng. Trường hợp tiêu biểu nhất là dùng giao thức kênh truyền không an toàn. Nếu bạn sử dụng ứng dụng web dạng HTTP, nó sẽ có khả năng bị nghe lén và từ đó, kẻ tấn công có thể chặn bắt và từ đó khai thác tới session ID trong cookie của bạn.
Ứng dụng cơ chế xác thực hai lớp cũng chưa hẳn an toàn nếu bạn bị đánh cắp cookie. Vì cơ bản, cookie đã lưu trữ gần như tất cả dữ liệu quan trọng của bạn, bao gồm thông tin tài khoản, phiên đăng nhập,… Nếu lộ ra, kẻ tấn công không cần quan tâm tới chứng thực, vẫn có thể dễ dàng đăng nhập được thành công tài khoản của bạn.
Cookie Processing Fundamentals
Cookie thông thường sẽ có cấu trúc như sau:
Name
Value
Optional attribute(s).
Câu hỏi đặt ra, làm thế nào cookie có thể đi từ ứng dụng web đến trình duyệt web được?
Để làm được điều này, Set-Cookie header sẽ đảm nhận việc này.
Khi các ứng dụng web gửi respone về cho trình duyệt, nó gửi cả yêu cầu thiết lập cookie ở máy truy cập này trong các gói respone có Set-Cookie header. Nếu phiên thành công, nó sẽ được duyệt và chấp thuận.
Vậy làm cách nào cookie được gửi đi từ trình duyệt lên ứng dụng web?
Thật ra, trong quá trình gửi đi các request, tự động trình duyệt đã làm điều này cho ta, tức là nó gửi đi kèm các request cả cookie trong đó.
Secure Attribute
Nếu trong Set-Cookie header, ta chỉ tìm thấy dòng:
name=value
thì lúc này, cookie sẽ được hiểu rằng, nó được phép gửi đi trong cả giao thức HTTP và HTTPS.
Nhưng trong trường hợp, ta thấy thêm thuộc tính sau:
name=value; secure
thì nó mặc định sẽ chỉ được gửi đi trong giao thức HTTPS mà thôi.
Demo
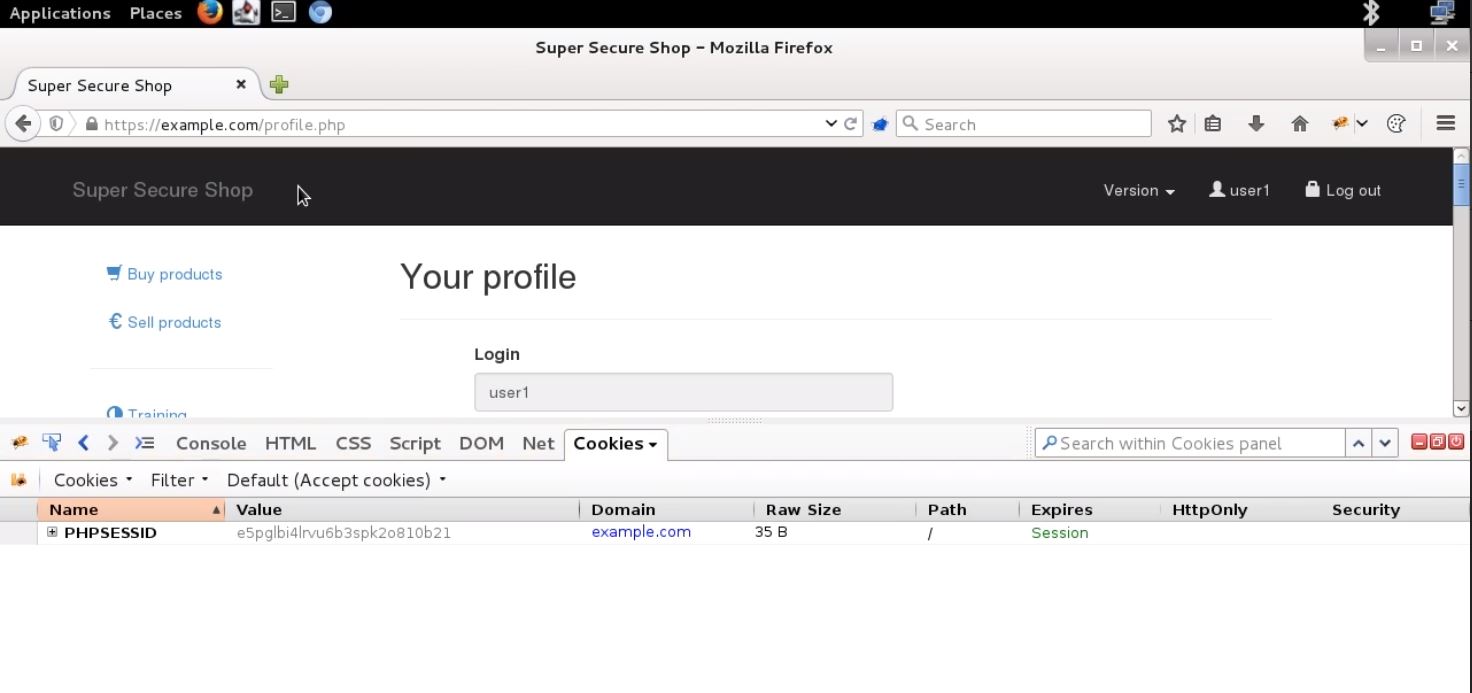
Ta có một trang web đã được đăng nhập.

Quan sát trong Firebug, ta thấy nó đã sinh ra cookie cho trang này để lưu trữ phiên đăng nhập của người dùng.

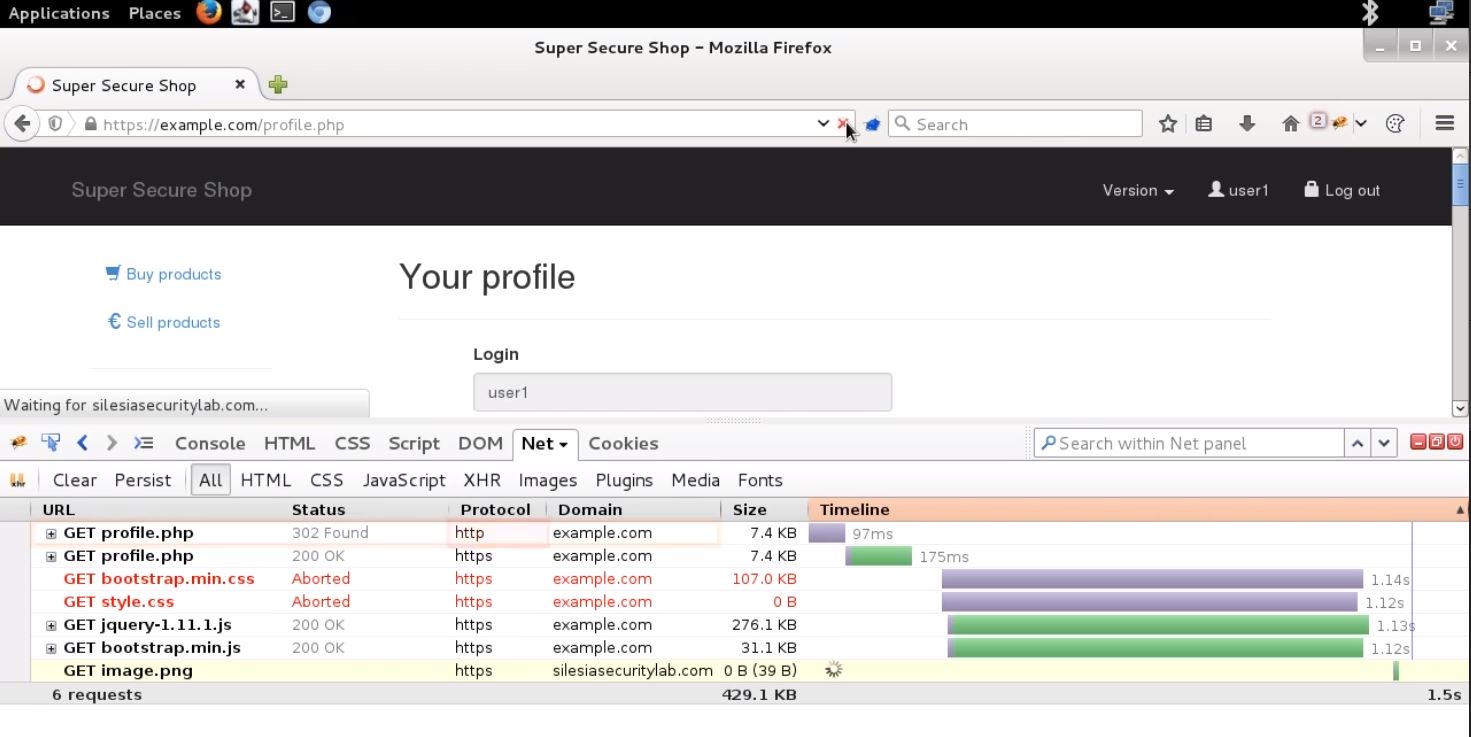
Ta thấy, cookie này không có thuộc tính secure. Để kiểm chứng, ta gửi nó qua giao thức HTTP.

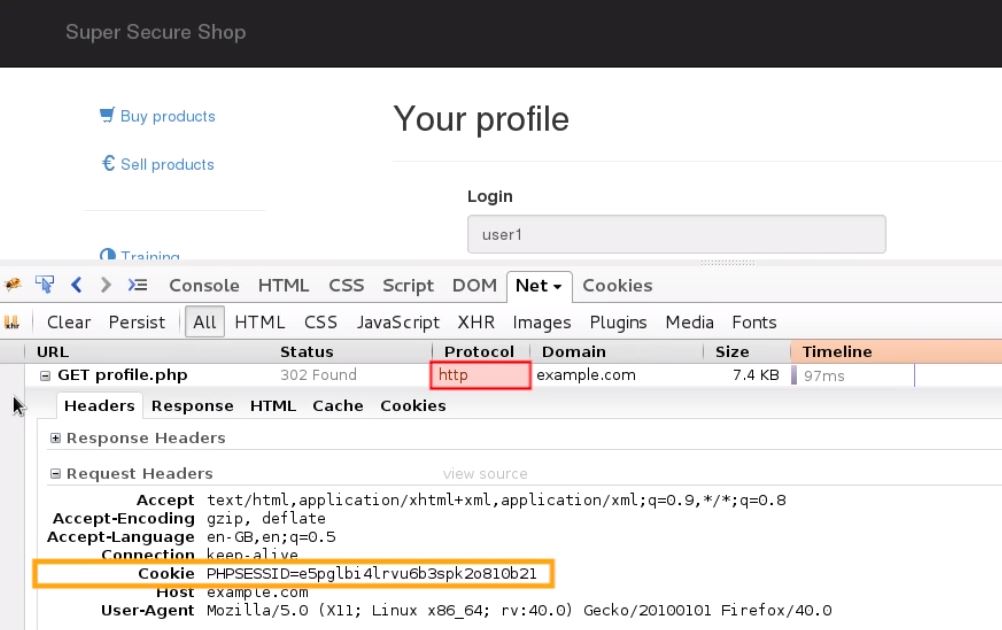
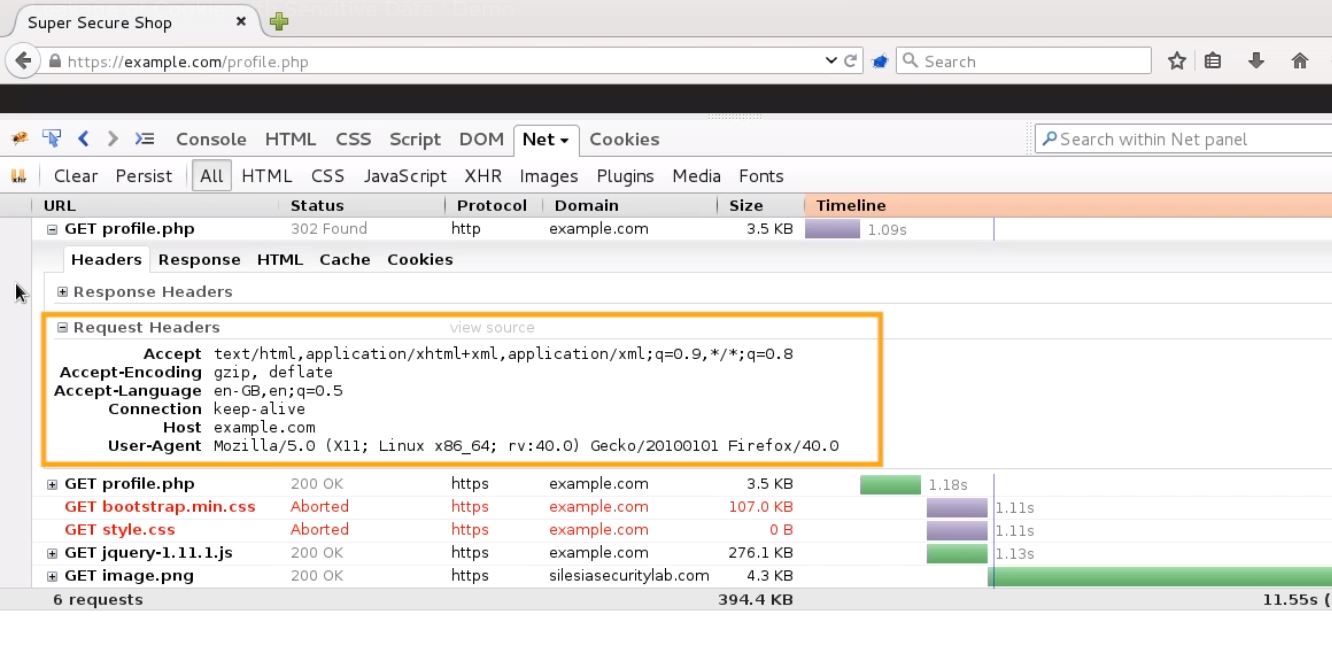
Lúc này, quan sát thấy trong gói tin gửi đi có kèm cả cookie.
Mặc dù sau khi gửi đi bằng HTTP, nó được redirect tới một trang HTTPS để xử lý, nhưng thực ra trước đó cookie đã bị lộ rồi. Đó chính là điểm yếu của những trang chỉ triển khai HTTPS nửa vời.
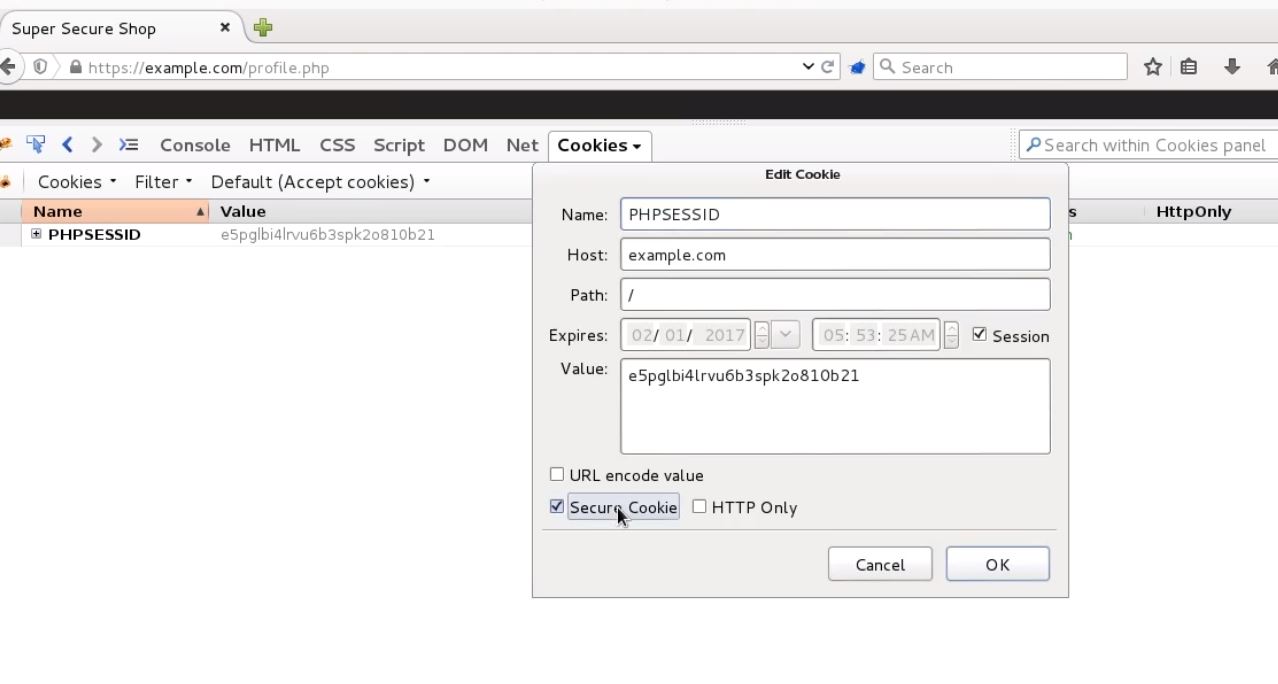
Để khắc phục, ta thêm thuộc tính secure vào cho cookie.

Lúc này ta thấy, cookie không còn được gửi đi trong các request header nữa.

Summary
Việc để lộ cookie là điều hết sức nguy hiểm. Với những trang không triển khai giao thức HTTPS, hoặc chỉ triển khai kiểu lai ghép, thì điều này đồng nghĩa người dùng sẽ gánh chịu hậu quả rất lớn.
Có thể bạn quan tâm:
Bài 1: Web App Hacking: Sensitive Data Exposure (Guideline)
Bài 2: Web App Hacking: Sensitive Data Exposure – Insecure Error Handling
Bài 3: Web App Hacking: Sensitive Data Exposure – Disclosure of Sensitive Files
Bài 4: Web App Hacking: Sensitive Data Exposure – Information Disclosure via Metadata
Bài 5: Web App Hacking: Sensitive Data Exposure – Underestimated Risk: Disclosure of Software Version
Bài 6: Web App Hacking: Sensitive Data Exposure – Insecure Communication Channel
Bài 7: Web App Hacking: Sensitive Data Exposure – Leakage of Cookie with Sensitive Data
Bài 8: Web App Hacking: Sensitive Data Exposure – Leakage of Sensitive Data via Referer Header








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)















