Ở phần trước oktot đã hướng dẫn các bạn cách tạo controller. Hôm nay chúng ta bắt đầu tạo view cho project nhé.
Trước khi tiến hành thực hiện, một số kiến thức cần phải có trong phần này là bạn phải biết về ngôn ngữ razor. Cùng oktot ôn lại tí nhé.
Razor là gì?
Razor View Engine là 1 ngôn ngữ ngắn gọn, rõ ràng và hữu ích, mà nó cho phép bạn tạo ra các giao diện cho ứng dụng ASP.NET MVC trong khi vẫn giữ được sự phân chia rõ ràng, khả năng có thể kiểm tra, và sự phát triển dựa trên pattern. Các lập trình viên ASP.NET MVC đang tìm kiếm cho mình 1 ngôn ngữ có cú pháp rõ ràng, ngắn gọn, và bây giờ nó đã được xây dựng sẵn (dĩ nhiên là có rất nhiều các View Engine của hãng thứ 3 khác) với ngôn ngữ quen thuộc là C#.
Trong phần này bạn cần sửa đổi class HelloWorldController để sử dụng razor View đóng gói gọn gàng quá trình tạo phản hồi HTML cho khách hàng.
Razor view template có định dạng đuôi là [name].cshtml. Nó cung cấp một cách rõ ràng để tạo đầu ra HTML bằng C #.
Hiện tại trong controller HelloWorldController action Index trả về giá trị là một chuỗi string với code cứng đã được ghi tạm, chúng ta tiến hành replace bằng đoạn code:
public IActionResult Index()
{
return View();
}
Để tạo template sử dụng razor chúng ta làm như sau:
Cách 1:
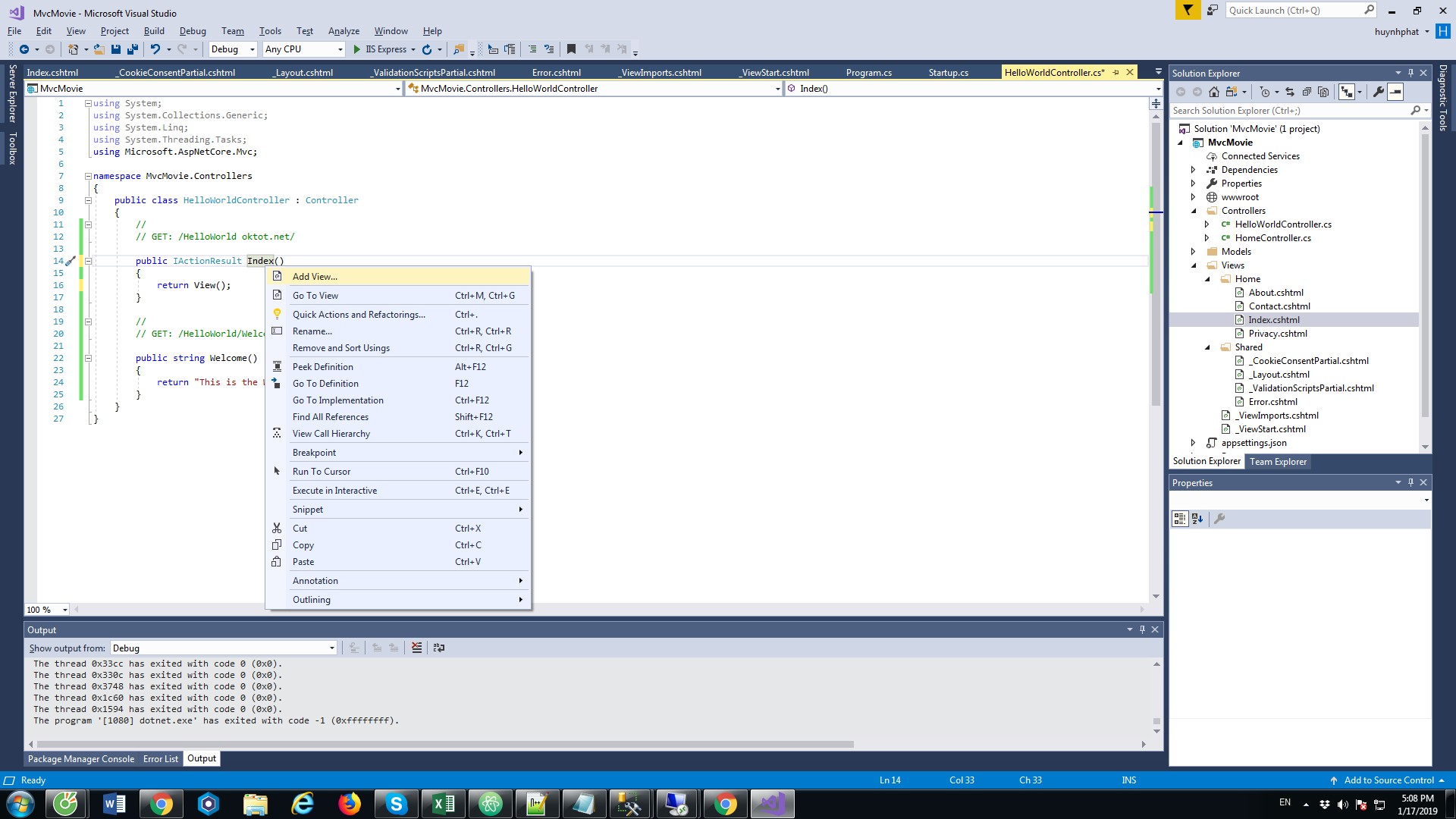
Click chuột phải vào tên action rồi chọn Add View như hình bên dưới:

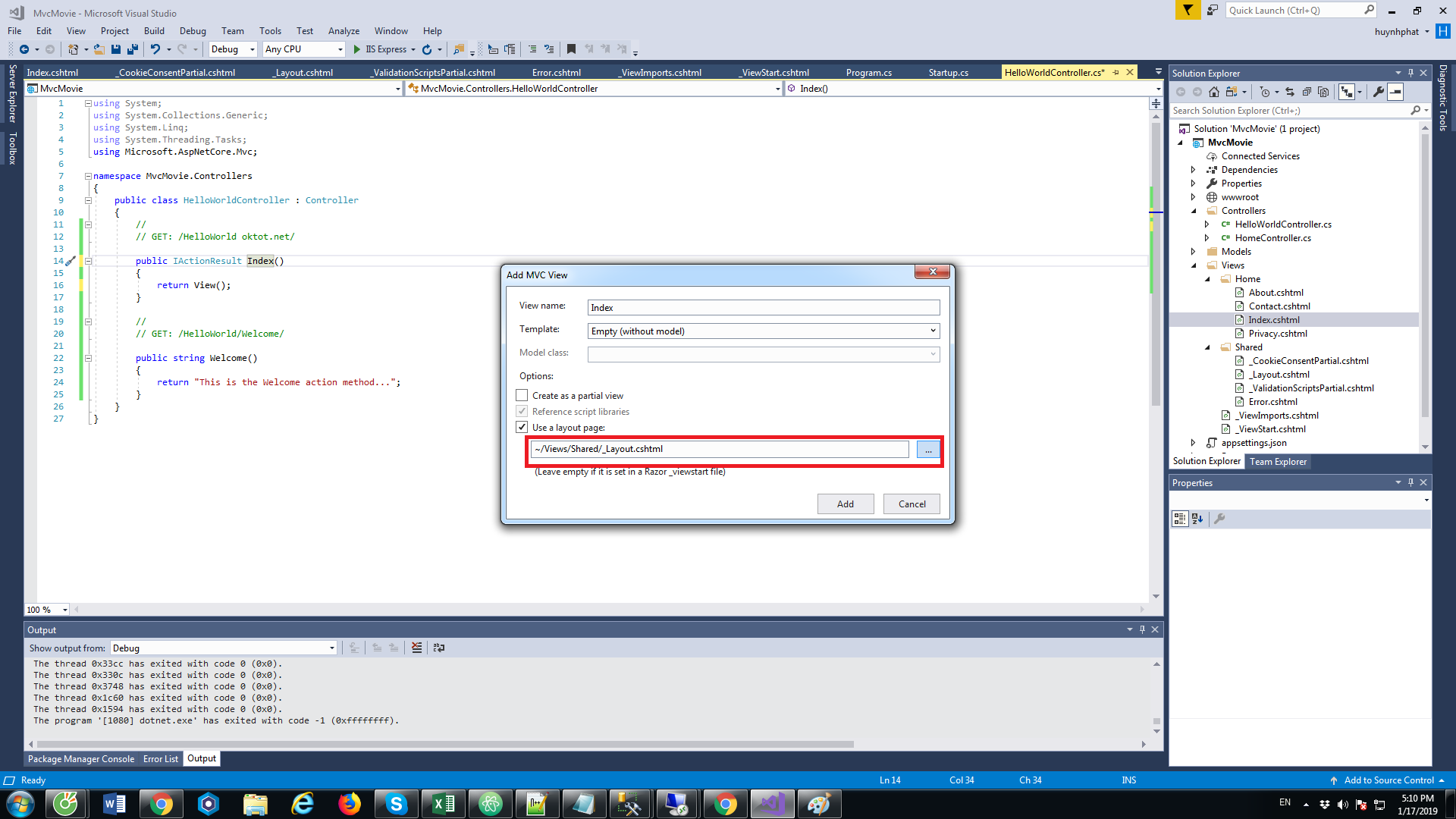
Tiếp theo dialog sẽ hiện lên:

Chúng ta chọn master layout cho View (mặc định sẽ gọi view _layout.cshtml từ file Viewstart).
Cách 2:
Nhấp chuột phải vào thư mục View, sau đó Add> New folder và đặt tên thư mục HelloWorld.
Nhấp chuột phải vào thư mục View/ HelloWorld, rồi Add new item.
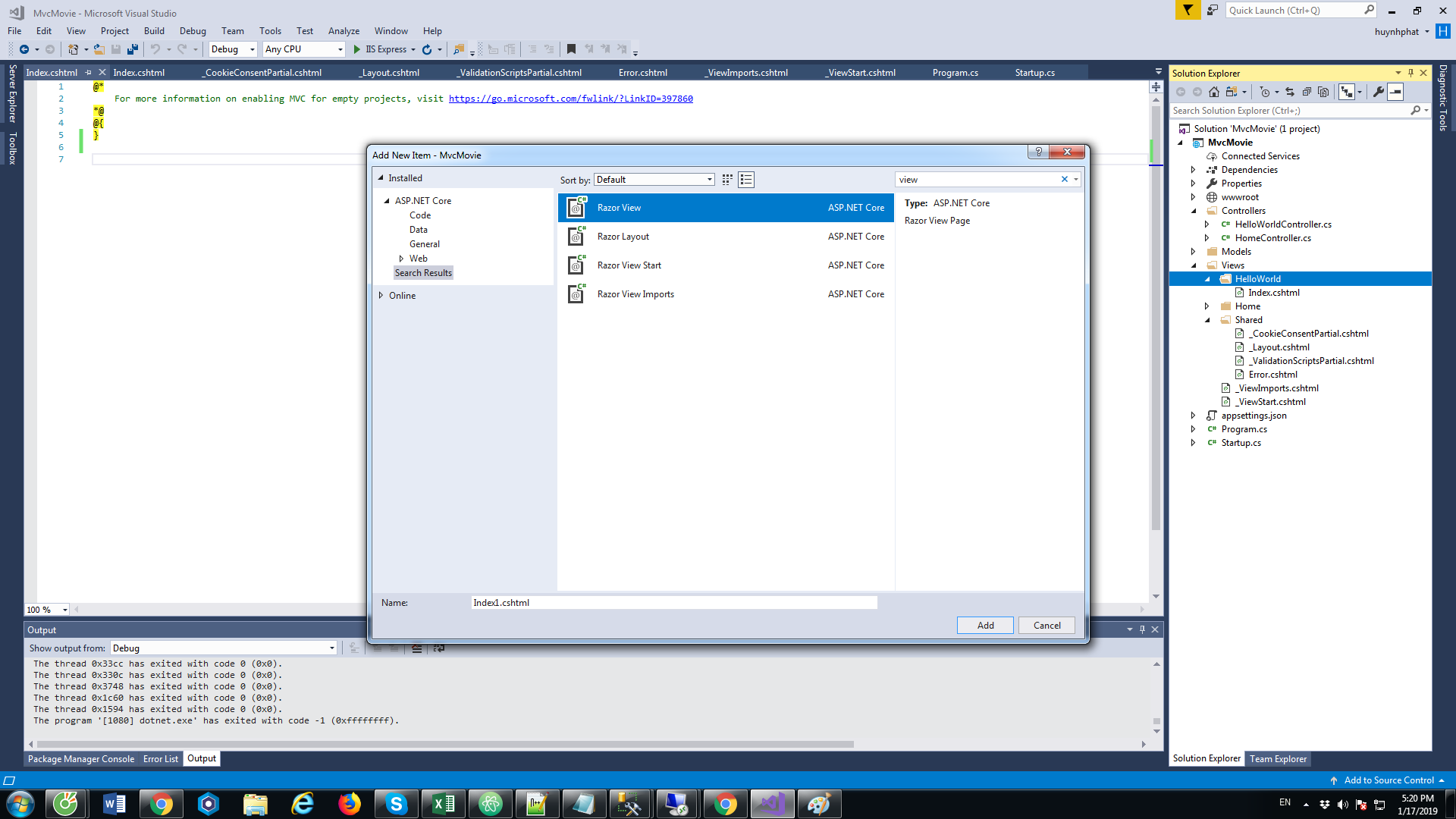
Trong hộp thoại Thêm mục mới – MvcMovie
Tìm kiếm trên hộp thoại phía trên bên phải rồi nhập “View”
Chọn Razor View
Giữ nguyên tên view là Index.cshtml.
Nhấn Add
Xem hình để hiểu rõ hơn:

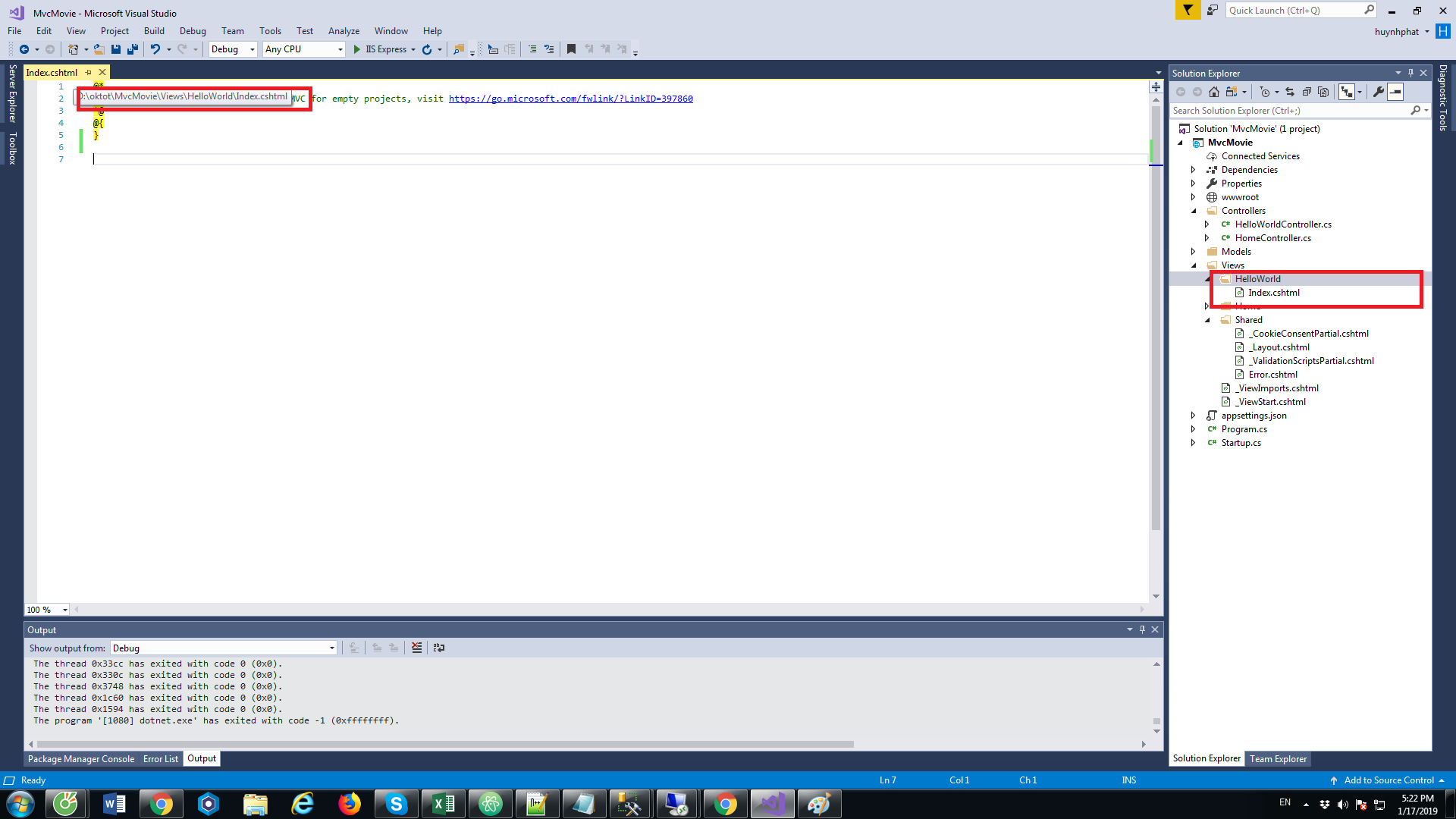
Kết quả cuối cùng của 2 cách là:

File razor view khi mới tạo hoàn toàn trống. Cho nên chúng ta thêm một đoạn code mẫu để test như bên dưới:
<h1>View Hello word</h1>
Bây giờ chúng ta tiến hành chạy thử chương trình trên trình duyệt web:

Hình phía trên là kết quả khi chạy.








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)









![[ASP.NET Core MVC] – Tổng quan về ASP.NET Core MVC](https://sinhvientot.net/wp-content/uploads/2018/11/asp.net-mvc-hello-world-example-featured-image-218x150.png)