Ở phần trước oktot đã có bài hướng dẫn về cách tạo project ASP.NET Core MVC cho người mới bạn nào chưa biết có thể xem lại.
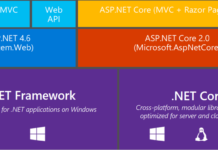
Mô hình Model-View-Controller (MVC) mô hình kiến trúc giúp phân chia ứng dụng thành 3 phần chính: Model, View, and Controller.
Mô hình MVC giúp bạn tạo ứng dụng mà có thể dễ kiểm tra và dễ cập nhật hơn các ứng dụng truyền thống(không áp dụng mô hình MVC) .Các ứng dụng dựa trên MVC chứa:
–Model: là thành phần chứa tất cả các phương thức xử lý, truy xuất database, đối tượng mô tả dữ liệu như các Class, hàm xử lý…
–View: Là phần đảm nhận việc hiển thị thông tin, tương tác với người dùng. Hoặc chúng ta có thể hiểu nôm na đó là phần giao diện của ứng dụng.
–Controller: Controller là phần xử lý và điều hướng các hành động của client, từ đó đưa ra các xử lý với database nếu có. Hay nói các khác thì controller là cầu nối giữa view và Model.
Và bây giờ chúng ta sẽ tiến hành tạo controller trên project thực tế:
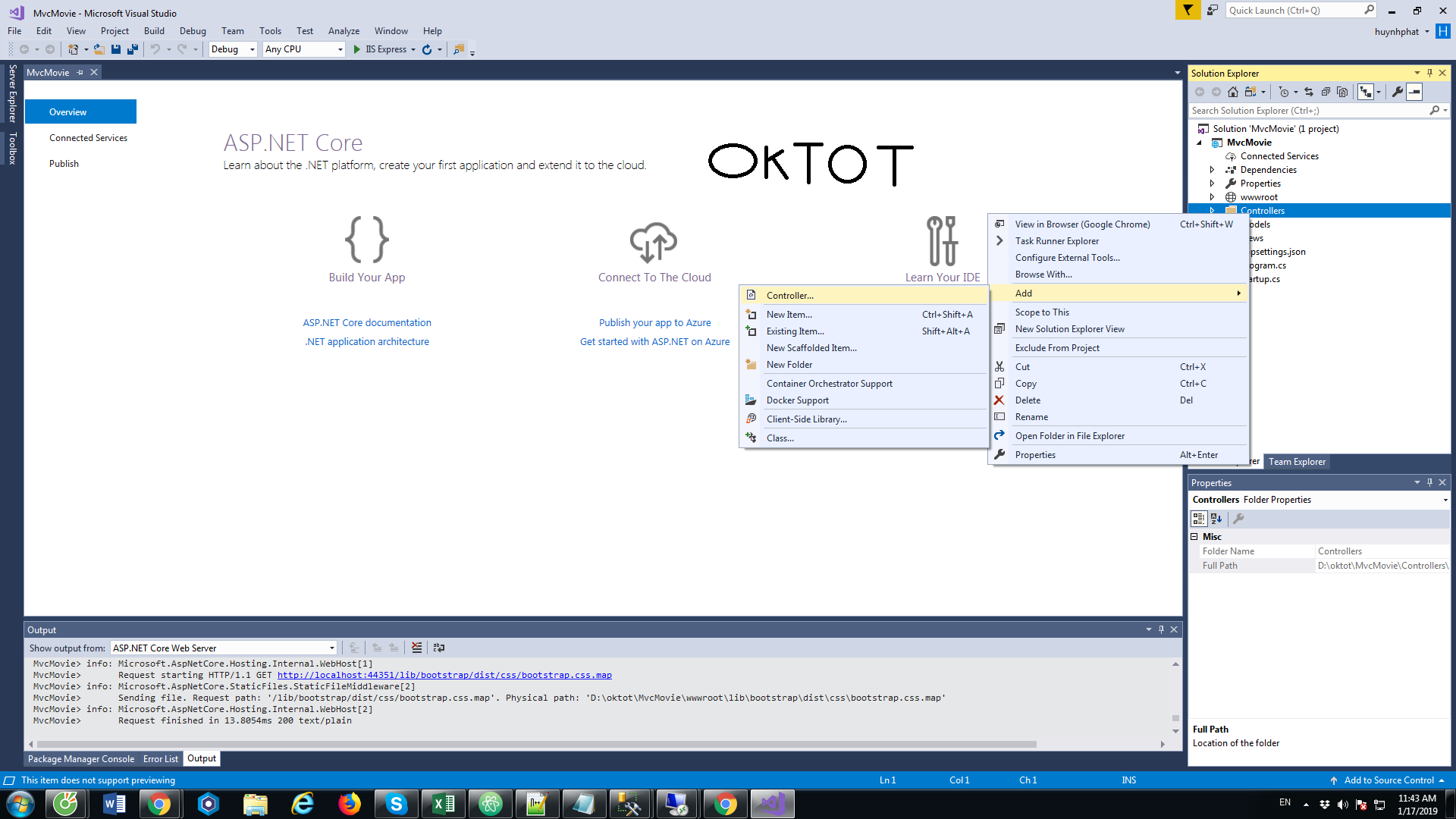
trong Solution Explorer, nhấn chuột phải và chọn Controllers > Add > Controller

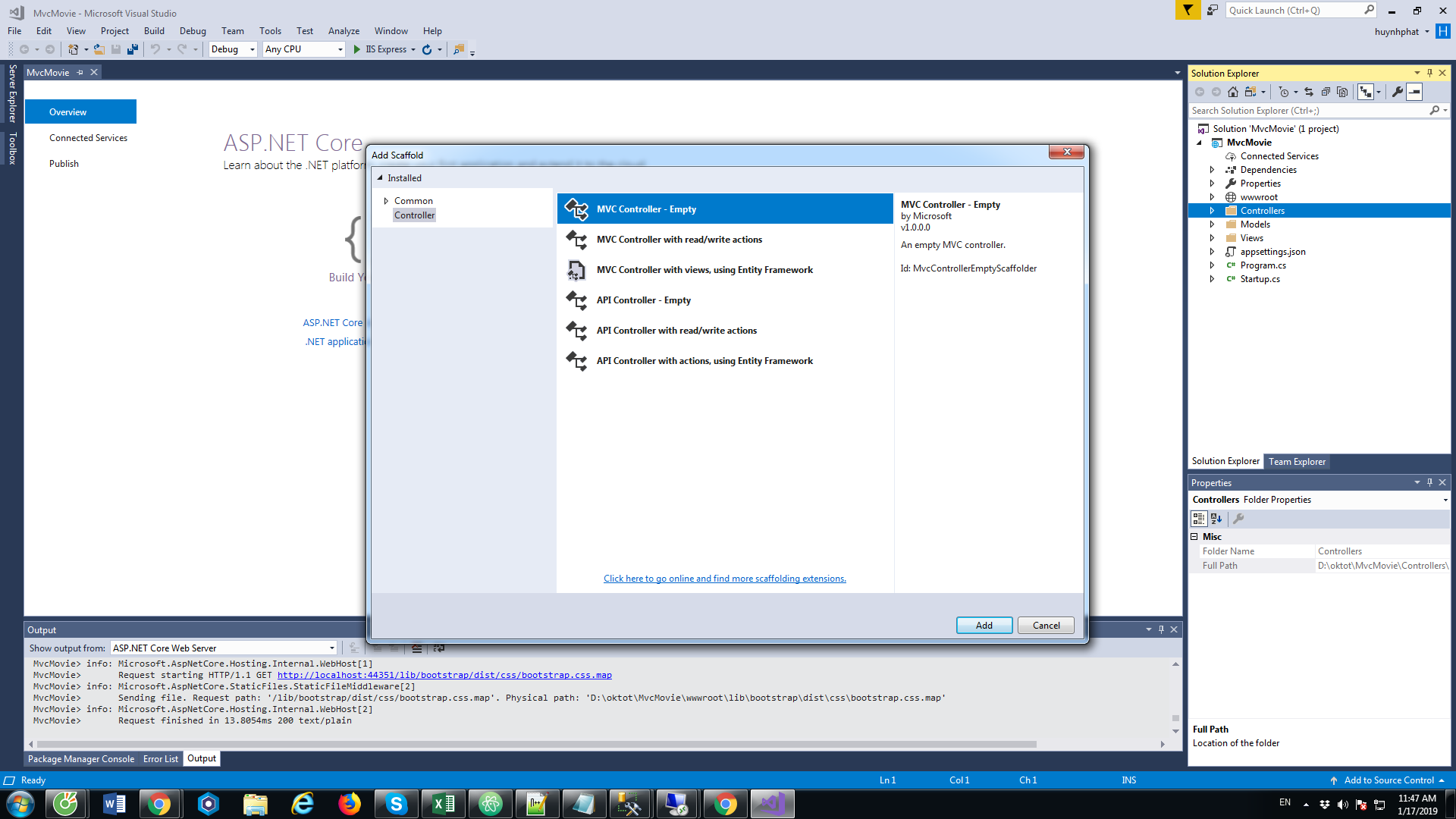
trong Add Scaffold dialog box, chọn MVC Controller – Empty

sau đó nhập tên controller là HelloWorldController và Nhấn ADD.
Tiền hành replace đoạn code mặc định bằng code bên dưới:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld sinhvientot.net/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
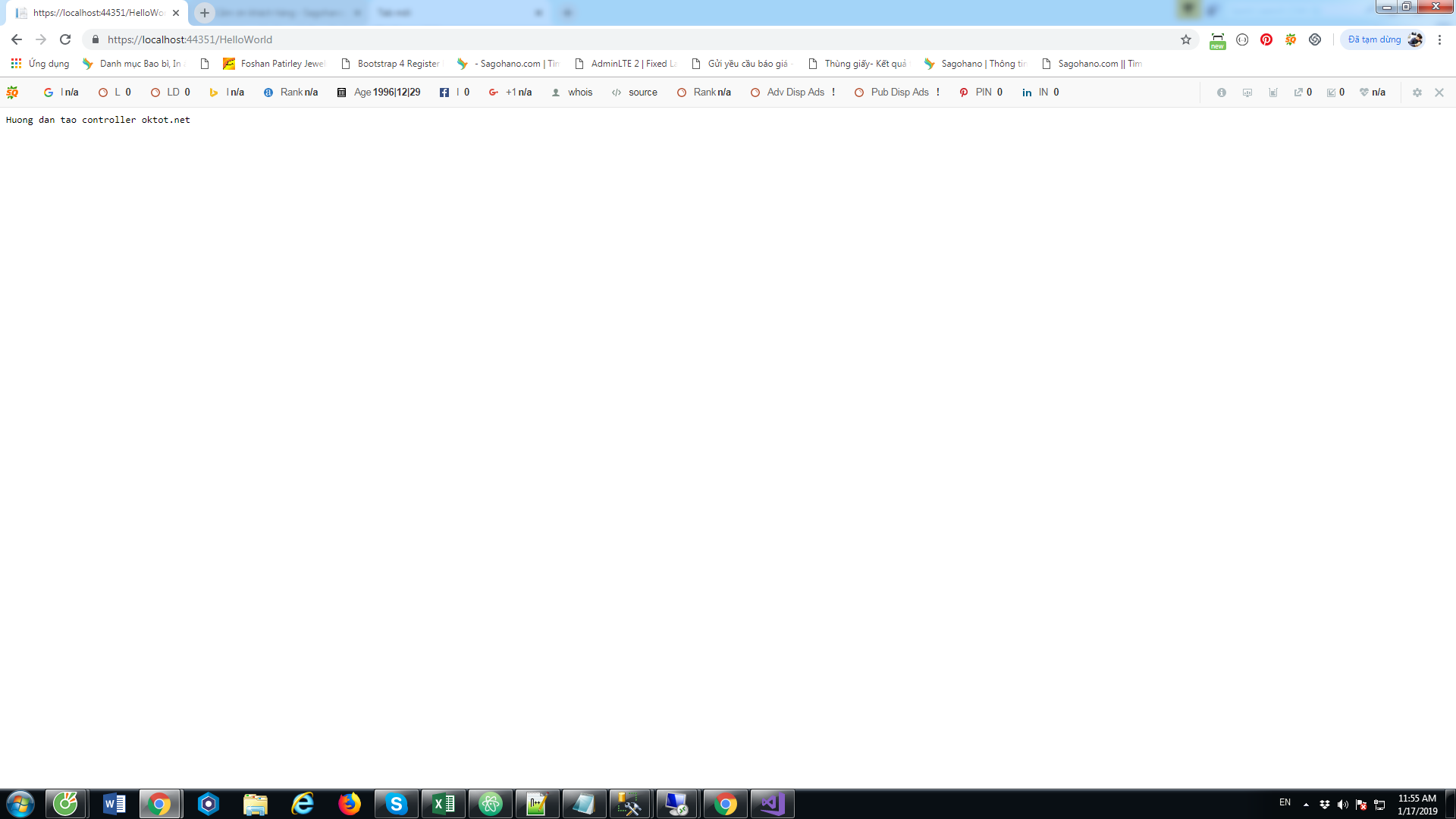
Chạy controller vừa khởi tạo trên trình duyệt sẽ như thế này:
https://localhost:44351/HelloWorld

Vậy là oktot vừa hướng dẫn bạn cách tạo controller trong ASP.NET Core MVC rồi. ở phần sau chúng ta sẽ tìm hiểu về cách tạo View cho project.








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)









![[ASP.NET Core MVC] – Tổng quan về ASP.NET Core MVC](https://sinhvientot.net/wp-content/uploads/2018/11/asp.net-mvc-hello-world-example-featured-image-218x150.png)