Chúng ta sẽ bắt đầu chương trình thực tế với Android Framework. Trước khi bạn bắt đầu viết ví dụ đầu tiên sử dụng Android SDK, phải chắc chắn rằng bạn đã thiết lập môi trường phát triển Android của bạn đúng như đã giải thích trong Android – hướng dẫn thiết lập môi trường . Tôi cũng giả định rằng bạn có một chút kiến thức làm việc với Android studio.
Vì vậy, chúng ta hãy tiến hành để viết một ứng dụng Android đơn giản mà sẽ in “Hello World!”.
Create Android Application
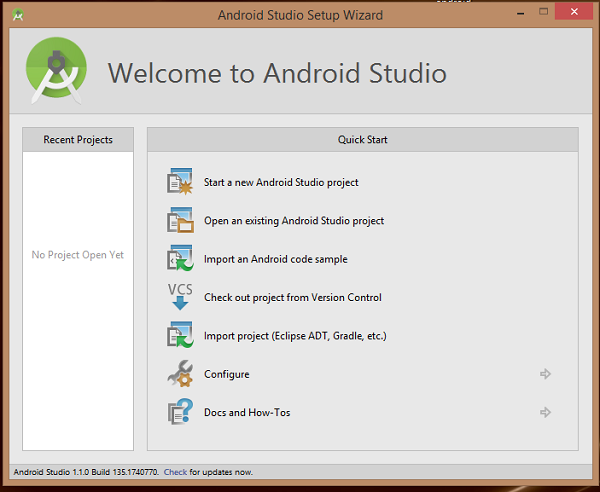
Bước đầu tiên là tạo ra một Android Application đơn giản sử dụng Android studio. Khi bạn nhấn chuột vào biểu tượng Android studio, nó sẽ hiển thị màn hình như hình dưới đây

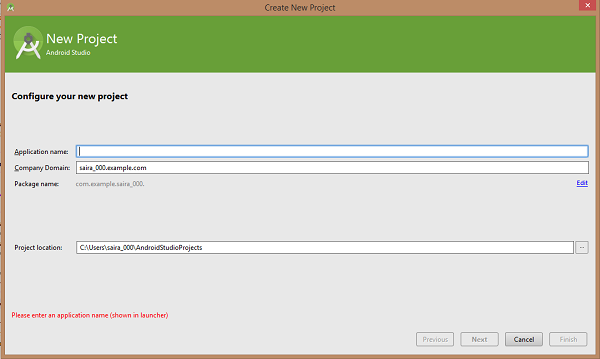
Bạn có thể bắt đầu phát triển ứng dụng của bạn bằng cách chọn Start a new android studio project. Trong khung cài đặt mới sẽ hỏi tên ứng dụng, thông tin gói và vị trí của project.-

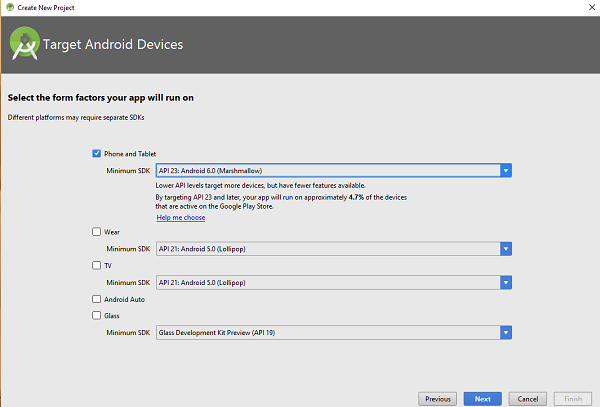
Tên ứng dụng sau khi nhập vào, nó sẽ được chọn là tên form của bạn, ở đây cần phải xác định Minimum SDK, trong hướng dẫn của chúng tôi, tôi đã khai báo là API23: Android 6.0 (Mashmallow) –

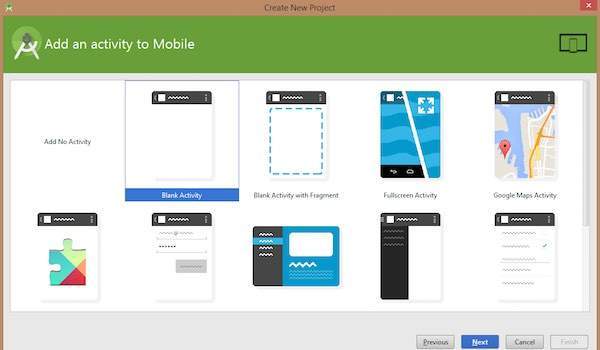
Bước tiếp theo của quá trình cài đặt là lựa chọn activity, nó xác định cách bố trí mặc định cho ứng dụng.

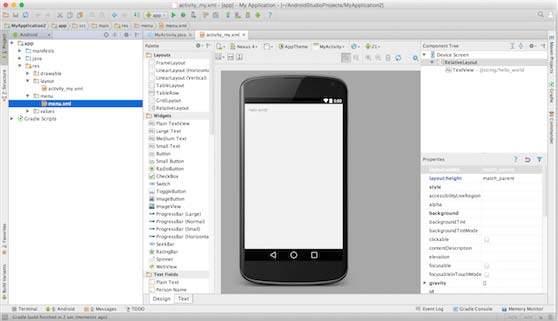
Ở giai đoạn cuối cùng nó sẽ là công cụ phát triển để viết mã ứng dụng.

Giải phẫu ứng dụng Android
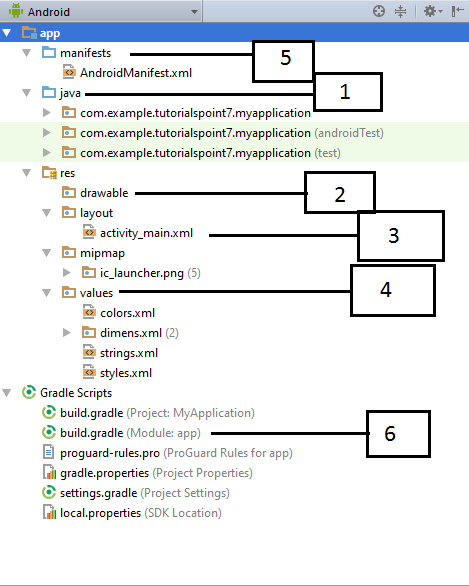
Trước khi bạn chạy ứng dụng của bạn, bạn cần phải nhận thức một vài thư mục và tập tin trong các Android project –

| STT | Folder, File & mô tả |
|---|---|
| 1 | Java
Ở đây chứa các file nguồn .java cho project của bạn. Theo mặc định, nó bao gồm một tập tin nguồn MainActivity.java có một lớp hoạt động chạy khi ứng dụng của bạn được khởi động. |
| 2 | res/drawable-hdpi
Đây là một thư mục cho các đối tượng có thể vẽ, được thiết kế cho màn hình có mật độ cao |
| 3 | res/layout
Đây là một thư mục cho các tập tin định nghĩa giao diện người dùng ứng dụng của bạn. |
| 4 | res/values
Đây là một thư mục cho các tập tin XML khác nhau có chứa một tập hợp các nguồn, chẳng hạn như các định nghĩa chuỗi và màu sắc. |
| 5 | AndroidManifest.xml
Đây là biểu hiện tập tin trong đó mô tả các đặc điểm cơ bản của ứng dụng và xác định từng thành phần của nó. |
| 6 | Build.gradle
Đây là một tập tin được tạo tự động trong đó có compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName |
The Main Activity File
Mã hoạt động chính là một tập tin Java MainActivity.java. Đây là tập tin ứng dụng thực tế được chuyển đổi thành một file thực thi Dalvik và chạy ứng dụng của bạn. Sau đây là mã mặc định cho ứng dụng Hello World! –
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Ở đây, R.layout.activity_main được đề cập ở tập tin activity_main.xml nằm trong thư mục res/layout. Phương thức onCreate () là một trong nhiều phương thức được dùng khi hoạt động được tải.
The Manifest File
Dù thành phần bạn phát triển như là một phần của ứng dụng của bạn, bạn phải khai báo tất cả các thành phần của nó trong một manifest.xml đó nằm ở thư mục gốc của thư mục dự án ứng dụng. Tập tin này hoạt động như một giao diện giữa hệ điều hành Android và ứng dụng của bạn, vì vậy nếu bạn không khai báo thành phần của bạn trong file này, sau đó nó sẽ không được xem xét bởi các hệ điều hành. Ví dụ, một file manifest mặc định sẽ trông giống như là tập tin sau đây –
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Ở đây <application>…</application> thẻ kèm theo các thành phần liên quan đến các ứng dụng. Attribute android:icon sẽ trỏ đến các biểu tượng ứng dụng có sẵn trong res / drawable-hdpi. Ứng dụng sử dụng các hình ảnh có tên ic_launcher.png nằm trong các thư mục drawable
The <activity> được sử dụng để xác định một activity and android:name chỉ định tên lớp đầy đủ của lớp con Activity and the android:label chỉ rõ một chuỗi để sử dụng làm nhãn cho activity này. Bạn có thể chỉ định nhiều activity sử dụng thẻ <activity>.
Các hành động cho bộ lọc ý định có tên android.intent.action.MAIN để chỉ ra rằng hoạt động này phục vụ như là điểm khởi đầu cho ứng dụng. Các thể loại cho mục đích lọc được đặt tên android.intent.category.LAUNCHER để chỉ ra rằng ứng dụng có thể được xuất từ icon launcher của thiết bị.
Sau đây là danh sách các thẻ mà bạn sẽ sử dụng trong file manifest của bạn để xác định thành phần ứng dụng Android khác nhau –
- <activity>các thành phần cho activity
- <service> các thành phần cho services
- <receiver> các thành phần cho broadcast receivers
- <provider> các thành phần cho content providers
The Strings File
Các tập tin strings.xml nằm trong thư mục res/values và nó chứa tất cả các văn bản mà ứng dụng của bạn sử dụng. Ví dụ, tên của nút, nhãn, văn bản mặc định, và các loại tương tự của chuỗi đi vào tập tin này. Tập tin này là chịu trách nhiệm cho nội dung văn bản của chúng. Ví dụ, một tập tin chuỗi mặc định sẽ trông giống như là tập tin sau đây –
<resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">MainActivity</string> </resources>
The Layout File
activity_main.xml là một bố trí tập tin có sẵn trong thư mục res/layout, được tham chiếu bởi ứng dụng của bạn khi xây dựng giao diện của nó. Bạn sẽ thay đổi tập tin này rất thường xuyên để thay đổi cách bố trí của ứng dụng của bạn. Đối với bạn ứng dụng”Hello World!”, tập tin này sẽ có nội dung sau đây liên quan đến bố trí mặc định –
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>
Đây là một ví dụ về RelativeLayout đơn giản mà chúng ta sẽ nghiên cứu trong một chương riêng. TextView là một điều khiển Android sử dụng để xây dựng các giao diện và nó có các thuộc tính khác nhau như android: layout_width, android: layout_height vv được sử dụng để thiết lập chiều rộng và chiều cao của nó vv .. Các @string chuyển đến file strings.xml nằm trong thư mục res/values. Do đó, @ string / hello_world đề cập đến chuỗi chào định nghĩa trong file strings.xml, nó là “Hello World!”.
Running the Application
Hãy thử chạy Hello World của chúng ta! ứng dụng chúng ta vừa tạo ra. Tôi giả sử bạn đã tạo AVD trong khi làm thiết lập môi trường. Để chạy các ứng dụng từ Android studio, mở các tập tin hoạt động của dự án của bạn và bấm Chạy Eclipse Run Biểu tượng biểu tượng trên thanh công cụ. Android studio cài đặt các ứng dụng trên AVD của bạn và bắt đầu nó và nếu mọi thứ đều tốt với thiết lập của bạn và ứng dụng, nó sẽ hiển thị cửa sổ sau Emulator –

Xin chúc mừng!!! bạn đã phát triển ứng dụng Android đầu tiên của mình và bây giờ chỉ cần giữ cho phần còn lại sau các bước hướng dẫn từng bước để trở thành một nhà phát triển Android tuyệt vời. Chúc bạn thành công!








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)