“The control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must ‘accept the ebb and flow of things.’”
– John Allsopp –
Ngày 25 tháng 5 năm 2010 trang web http://alistapart.com/ có đăng bài viết có tựa đề “Responsive Web Design” (RWD). Bài viết này nói về việc áp dụng nhiều bố cục trang web cho các loại kích cỡ màn hình khác nhau chứ không chỉ thiết kế một giao diện cố định như người ta vẫn thường làm trước đó. Cộng với sự phát triển của các chuẩn HTML5 và CSS3, RWD đã trở thành một thứ quan trọng mà quản trị viên hay chủ sỡ hữu website cần phải nghĩ tới trong bối cảnh ngày càng nhiều thiết bị di động với đủ các kích cỡ, đủ loại độ phân giải màn hình khác nhau được bán ra thị trường.
Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt.
Ví dụ thông thường nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được.
Trang Web được bố cục như thế nào?
Để hiểu rõ về RWD thì chúng ta nên hiểu cách xem người thiết kế làm thế nào để có một website hoàn chỉnh với một giao diện hoàn chỉnh (hình ảnh, màu sắc, chữ…). Để viết được một trang web thì người ta sử dụng ngôn ngữ HTML (Hyper Text Markup Language). Trang một trang web sử dụng rất nhiều “thẻ” (tag) trong HTML và ở trình duyệt web Client chỉ hiểu được ngôn ngữ HTML, Javascript và css.
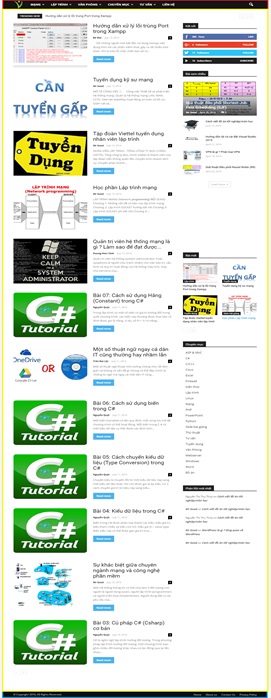
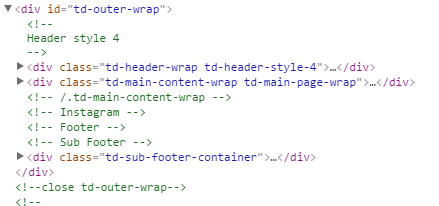
Trong phần lớn thẻ HTML chúng ta cần chú ý đến phần thẻ <div></div> (div là division, tức là “chia cắt”). , thẻ này giúp cắt chia trang web thành nhiều phần khác nhau, và mỗi phần này đại diện cho một phần của trang web. Ví dụ ở phần trang chủ của sinhvientot.net được cắt ra làm 3 thành phần chính bao gồm: phần header, phần content và phần footer.Mỗi phần lại bị cắt ra làm các thành phần nhỏ hơn để phù hợp với nội dung của từng phần.
 Hình ảnh và đoạn mã thể hiện việc chia cắt thành các phần của trang web.
Hình ảnh và đoạn mã thể hiện việc chia cắt thành các phần của trang web.
Ở đây phần màu đỏ, liên quan đến phần cắt đầu tiên là header của trang web chứa các menu.
Ở phần vàng là phần nội dung, phần chính của trang web dùng hiển thị nội dung của website.
Phần xanh ở cuối cùng là phần footer thường phần này liên quan đên thông tin người thiết kế hay một số thông tin có liên quan.
Lợi ích của Responsive Web Design
RWD dùng để bố cục lại giao diện trang web cho tương thích với nhiều loại kích cỡ màn hình khác nhau. Hãy thử tưởng tượng xem, nếu màn hình trên điện thoại của bạn đã hẹp, diện tích rất hạn chế rồi mà bạn còn phải thấy rất nhiều thứ quảng cáo hoặc các hình ảnh với kích cỡ quá lớn thì sẽ thế nào? Khi đó trang web của bạn sẽ bị “bể” giao diện trên điện thoại hoặc các loại màn hình nhỏ hơn hay lớn hơn máy tính đều sẽ không đẹp khi sử dụng.
Giờ đây các trình duyệt web di động đều đã hỗ trợ HTML và CSS đầy, do đó toàn bộ trang web có thể hiển thị một cách đầy đủ trên màn hình di động. Tuy nhiên, nếu không áp dụng RWD, trang web khi xem trên thiết bị di động sẽ trở nên nhỏ xíu xấu xí hoặc giao diện không đẹp, bạn bắt buộc phải kéo qua lại, lên xuống liên tục để đọc nội dung. Đây là một điều tối kỵ khi người khác xem trang web của bạn, đôi khi họ sẽ chẳng bao giờ quay lại xem trang web, điều này sẽ ảnh hưởng quan trọng đối với Website đặc biệt là các Website thương mại.
Tóm lại, RWD là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem “lướt” web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp nhà lập trình web tận dụng tối đa không gian để trình diễn những nội dung cho người xem theo cách thoải mái nhất.
Làm Thế nào để áp dụng Responsive Web Design lên giao diện Website?
Để áp dụng được RWD thì trước tiên bạn cần hiểu về cách thiết kế website, biết sử dụng một số ngôn ngữ xây dựng giao diện như css để xây dựng cho một website hợp lí. Hiện tại, có rất nhiều công cụ được xây dựng từ css giúp bạn có thể dễ dàng xây dựng, phân chia và cắt các lớp website thật dễ dàng. Ví dụ như Bootstrap (http://getbootstrap.com/) được xây dựng để giúp người lập trình có thể dễ dàng hơn trong việc thiết kế và design website.
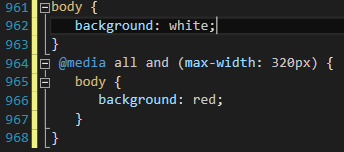
Để hình ảnh hiển thị phù hợp với từng giao diện chúng ta cần viết css cho từng loại giao diện. Ví dụ:

Điều này có nghĩa là website của bạn mặc định sẽ có nền (background) màu trắng, nhưng khi thu nhỏ trình duyệt xuống còn từ 0px đến 320px thì nó sẽ có nền là màu đỏ.
Ngoài ra chúng ta có thể thiết lập các loại màn hình thiết bị của website có độ rộng khác nhau như: (xem tiếp trang sau)








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)










![[HTML cơ bản] Các thẻ định dạng chữ viết trong văn bản](https://sinhvientot.net/wp-content/uploads/2016/07/dinh-dang-tieu-de-218x150.png)





Câu nói quan trọng nhất khi sử dụng responsive cho website là : “mobile first”
Tại sao phải moblie first?
Lý do xung quanh việc cải thiện hiệu xuất load trang web.
cám ơn bạn đã bổ sung!