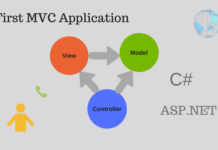
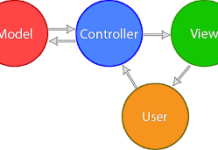
Controller cơ bản là đơn vị trung tâm điều khiển các ứng dụng ASP.NET MVC. Nó là người đầu tiên nhận và tương tác yêu cầu đến HTTP. Vì vậy, Controller sẽ quyết định mô hình được lựa chọn, và sau đó lấy dữ liệu từ models cùng với các dữ liệu tương ứng, sau khi quá trình đó được hiển thị ra Views. Trên thực tế, controller kiểm soát được dòng chảy chung của các ứng dụng bằng cách sử dụng các đầu vào và rendering đầu ra thích hợp.
Controller là lớp kế thừa từ System.Web.Mvc.Controller của c#, nó là lớp cơ sở điểu khiển được xây dựng sẵn. Mỗi phương pháp trong Controller được biết như một hành động điều khiển, có nghĩa là bạn có thể gọi nó từ Web thông qua một số URL để thực hiện hành động.
Chúng ta có một ví dụ đơn giản để tạo ra một dự án MVC ASP.NET mới đã làm ở bài trước hoặc bạn có thể xem thêm chi tiết ở bày này:
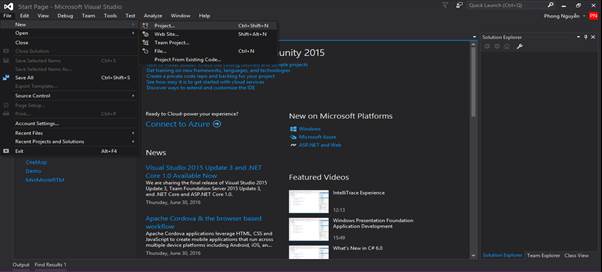
Bước 1 – Mở Visual chọn File -> New -> Project


Một hộp thoại mới sẽ được mở ra
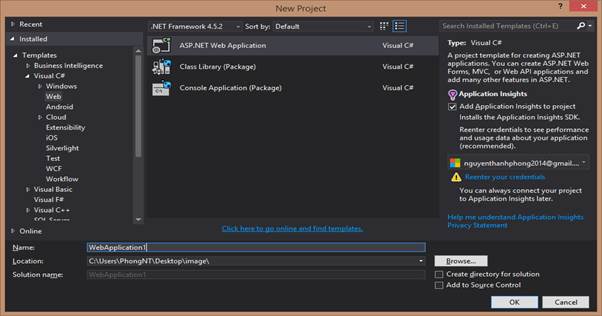
Bước 2 – Từ cửa sổ bên trái, chọn Templates → Visual C # → Web.
Bước 3 – Trong phần panel giữa, chọn ASP.NET Web Application.
Bước 4 – Nhập tên project, trong trường Name và nhấn OK để tiếp tục. Bạn sẽ thấy hộp thoại sau đó sẽ yêu cầu bạn thiết lập các nội dung ban đầu cho dự án ASP.NET.

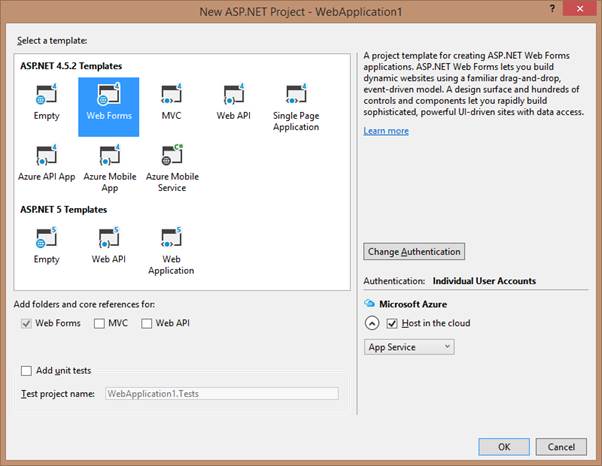
Bước 5 – Để giúp mọi thứ đơn giản ta chọn “Empty” và check vào hộp thoại MVC nhấn OK.
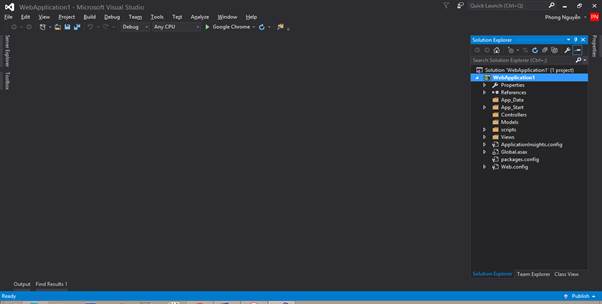
Nó sẽ tạo ra một dự án MVC cơ bản với nội dung được xác định trước. Một project được tạo ra bởi Visual Studio, bạn sẽ thấy một số tập tin và thư mục được hiển thị trong cửa sổ Solution Explorer.

Đây là một project được tạo với mục “empty” vì thế lúc này không có bất cứ gì để chạy project này.
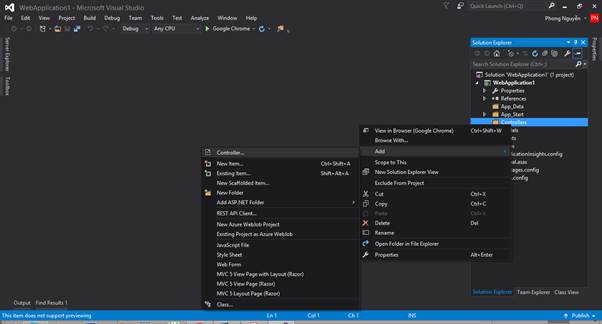
Bước 6: Ở panel Solution Exploder nhấn chuột phải vào Controllers -> Add -> chọn Controller

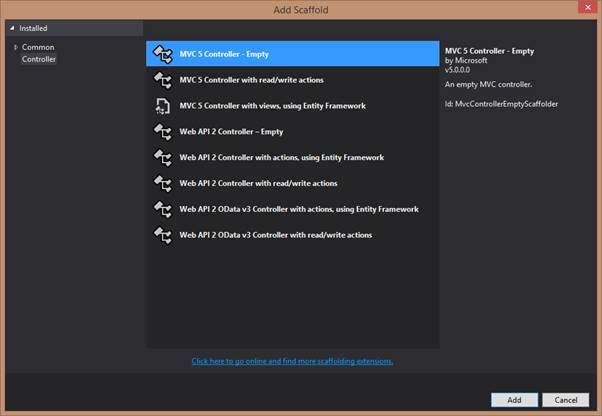
Nó sẽ xuất hiện hộp thoại Add Scaffold

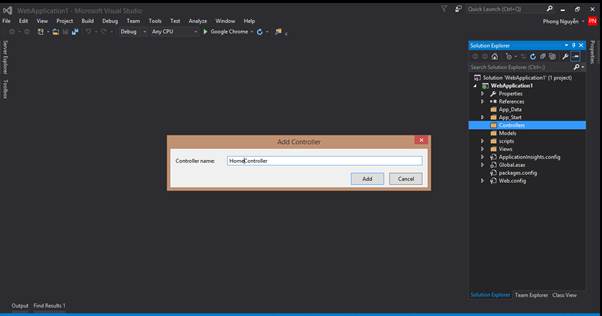
Bước 7 – Chọn MVC 5 Controller – Empty sau đó Click Add button -> hộp thoại Add Controller sẽ xuất hiện.

Bước 8 – Đặt tên là HomeController

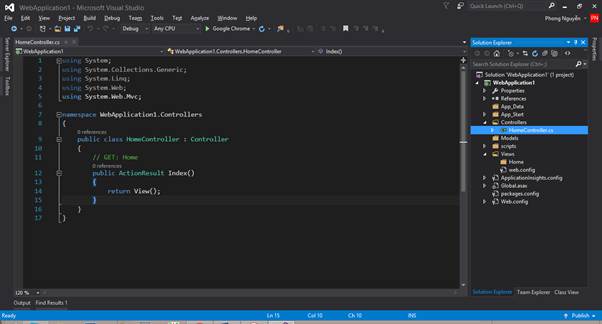
Bạn sẽ thấy một file C# mới có tên là HomeController được tạo ra ở thư mục Controllers. Bạn có thể mở file và chỉnh sửa.
Bây giờ, trong ứng dụng này, chúng ta bổ sung thêm một route cho Controller:
Bước 1 – Từ Menu chọn “RouteConfig.cs” tập tin trong thư mục “App_Start” và thêm router sau:
routes.MapRoute(
"Process", "Employee/{name}", new
{
controller = "Oktot",
action = "Index",
name =
UrlParameter.Optional
});
Sau đây là tập tin của RouteConfig.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace Demo
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Process", "Employee/{name}", new
{
controller = "Oktot",
action = "Index",
name =
UrlParameter.Optional
});
routes.MapRoute(
name: "Default", url: "{controller}/{action}/{id}",
defaults: new
{
controller = "Home",
action = "Index",
id =
UrlParameter.Optional
});
}
}
}
Bước 2 – Thay đổi lớp HomeController sử dụng đoạn mã sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Demo.Controllers
{
public class ProcessController : Controller
{
// GET: Process
//public String List()
//{
// return "Hello Oktot.com, This is page process";
//}
public ActionResult Oktot(string name)
{
var input = Server.HtmlEncode(name);
return Content(input);
}
}
}
Nếu bạn thêm một tham số trong Controller, sau đó MVC sẽ tìm kiếm những giá trị phù hợp với tên tham số và tìm kiếm dữ liệu trong dữ liệu Route, chuỗi truy vấn…
Do đó, nếu bạn yêu cầu /Oktot/MrGood thì MVC sẽ quyết định tham số “UserInput”, và MrGood sẽ được chọn từ các URL và chuyển tự động vào trang.
Sau đó chỉ cần bạn truy cập vào đường dẫn http://localhost:55507/Process/Oktot sẽ nhận được kết quả nhập vào:
 Như kết quả cho thấy Oktot được lấy từ URL quy định bằng cách nhập vào.
Như kết quả cho thấy Oktot được lấy từ URL quy định bằng cách nhập vào.
Chúc bạn thành công !
Bài trước: ASP.NET MVC – Routing








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)