Trong hướng dẫn này chúng ta sẽ học
- Tạo trang ASP.NET đầu tiên
- Phân biệt các cửa số khác nhau trong Visual
1. Tạo trang ASP.NET

-
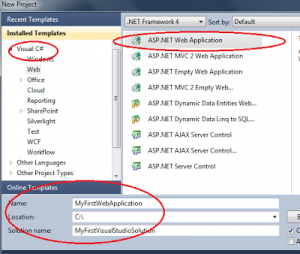
- Chọn File -> New Project
- Chọn Ngôn ngữ bạn muốn sử dụng từ Installed, trong ví dụ này chúng ta sẽ chọn C#.
- Chọn NET Web Application vừa hiện ra.
- Đặt tên cho Project và Solution
- Chọn vị trí muốn lưu
- Nhấn OK để hoàn tất
Tuỳ phiên bản của VS mà có đôi chút khác biệt, các bạn có thể dễ dàng nhận ra và tạo Project dễ dàng.
2. Các cửa sổ trong VS:
Như chỉ dẫn ở trên, bạn đã tạo được trang web đầu tiên. Bây giờ chúng ta sẽ tìm hiểu một số cửa sổ trong VS, công dụng cũng như cách sử dụng nó.
-
Solution Explorer:
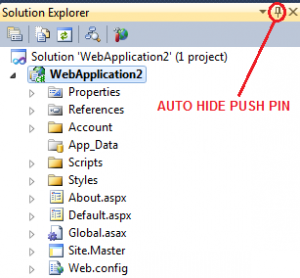
Là nơi chứa tất cả các dự án mà chúng ta đã tạo. Để hiển thị của sổ này, từ menu View ta chọn Solution Explorer hoặc nhấn phím CTRL + W, S. Trong Solution Explorer nhấn Auto Hide để tự động ẩn cửa sổ này. 
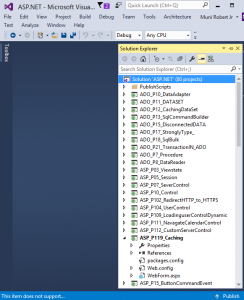
Visual Studio quản lí các ứng dụng trong Project và Solution. Một Solution là một tập hợp của các Project. Ví dụ ta có solution có tên ASP.NET . Trong solution này chứa 80 project.
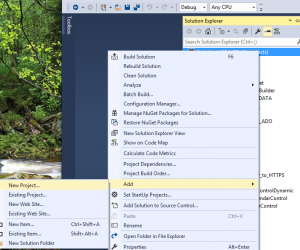
Để thêm một Project vào Solution ta nhấn phải chuột vào tên Solution chọn Add – New project, đặt tên và nhấn OK.

Để ý hình trên sẽ thấy rằng Project ASP_P119_Caching có tên được in đậm, có nghĩa là đây chính là project sẽ được chạy. Để thay đổi project chạy ta nhấn phải chuột lên tên Project -> SET AS STARTUP PROJECT.
Solution sẽ có phần mở rộng là .sln và project có phần mở rộng là .csproj (trong C#) hoặc .vbproj (trong VB).
-
Toolbox
Chứa các Control và thành phần có thể sử dụng trong Web Form.Để mở Toolbox, từ View ta chọn Toolbox hoặc phím tắt CTRL + W, X. Ta có thể đặt chế độ Auto Hide cho Toolbox như trong Solution
-
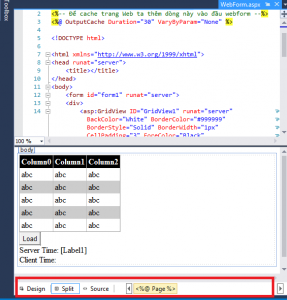
Web form:
Có phần mở rộng là .aspx. Một Web Form chứa code behind và file designer. Code behind có phần mở rộng là .aspx.cs(nếu là C#) hoặc .aspx.vb(nếu là VB). File Designer có phần mở rộng là .aspx.designer.cs. Code behind chứa các mã lệnh mà chúng ta viết, File Designer chứa các đoạn mã được tự động sinh ra. Ta không nên chỉnh sửa code trong designer file, nó có thể sinh ra những lỗi bất ngờ.
Web form liên kết với phần code bằng cách sử dụng đoạn code sau đây:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm.aspx.cs" Inherits="ASP_P119_Caching.WebForm" %>
Các mã HTML trong Web form có thể chỉnh sửa trong Source hay Design mode, chúng ta có thể chuyển đổi qua lại dễ dàng giữa các chế độ này. Ngoài ra còn có chế độ Split, cho phép xem cả Design và Source cùng lúc.

-
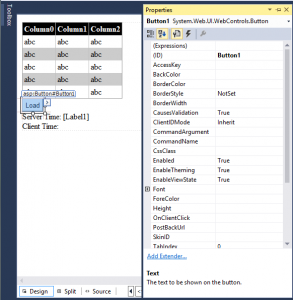
Cửa sổ Properties:
Sử dụng để thay đổi các thuộc tính của Web form hay các thuộc tính của Control trong web form. Để hiện thị cửa sổ Properties, vào View -> Properties hay phím tắt CTRL + W, P
Ví dụ về các Properties của một Button








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)