Trong bài trước ta đã học về Bài 3. Vòng đời của trang ASP.NET, bạn có thể xem lại bằng cách click vào link trên.
Hôm nay ta sẽ tiếp tục với việc tạo Ví dụ đầu tiên vê ASP.NET
Một trang ASP.NET được kết hợp bởi HTML controls và Server Control, theo bởi các đoạn text, hình ảnh. Các dữ liệu nhạy cảm từ page, thông tin trạng thái của các control được lưu trong các “hidden field”.
Tất cả các control trong Page là các đối tượng được class kế thừa từ class Control. Khi một trang được chạy, một thể hiện của đối tượng được tạo ra cùng với nội dung của nó.
Một trang ASP.NET có phần mở rộng .aspx, có thể chia thành các phần sau đây:
– Page Directives
– Code Behind
– Page Layout
1. Page Directives:
Các chỉ thị trang thiết lập môi trường để trang có thể chạy. Chỉ thị trang định nghĩa các thuộc tính của trang cụ thể được sử dụng bởi trình phân tích và biên dịch của ASP.NET. Chỉ thị trang chỉ ra cụ thể cách trang được xử lí. Nó cho phép chúng ta thêm các namspace, asembly, hay các control với tên và tiền tố của nó.
2. Code Behind:
Code behind cung cấp các xử lí cho trang và thiết lập các sự kiện ứng với các phương thức được yêu cầu. Chúng ta hãy nhớ rằng, ASP.NET theo mô hình hướng đối tượng. Các đối tượng kích hoạt các event khi người dùng thao tác với các đối tượng trong giao diện(ví dụ như bấm nút “Xác nhận”). Code behind cung cấp nhiều sự kiện và các phương thức thường được dùng cho các lập trình viên.
3. Page Layout:
Page layout hiển thị giao diện cho trang, nó chứa các Server control, text, các mã Javascript và các thẻ HTML.
Ví dụ dưới đây cho bạn cái nhìn tổng quát về Page directives, Code behind và Page layout(C#):
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head>
<title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
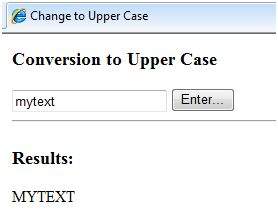
Khi build, ta sẽ thấy kết quả hiển thị trên trình duyệt, đoạn code trên giúp chuyển đổi chữ thường sang chữ HOA.

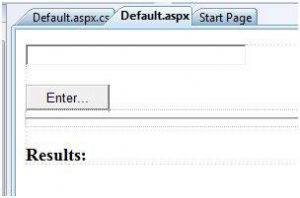
Sử dụng Visual Studio:
Thay vì gõ các đoạn code trên, chúng ta có thể kéo thả các Control từ Toolbox trong chế độ Design View, gồm : textbox để nhập nội dung, button để kích hoạt sự kiện và thêm 1 thẻ < span> để hiện kết quả.

Để tạo sự kiện cho Button, ta R-Click vào Button, vào Properties, chọn Events, click đúp vào chữ Click. Hoặc có thể đơn giản hơn, ta nhấn đúp vào tên của Button, sự kiện Click sẽ tự sinh ra. Ta cài đặt việc xử lí cho sự kiện theo như đoạn mã dưới đây:
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text; // lấy nội dung ra từ textbox
changed_text.InnerHtml = buf.ToUpper(); // chuyển chữ thường sang Hoa
}
Dưới đây là nội dung của đoạn code ta vừa tạo:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="firstexample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
tonii.xyz
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" style="width:224px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Enter..." style="width:85px" onclick="Button1_Click" />
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</div>
</form>
</body>
</html>
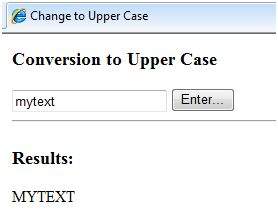
Build ví dụ trên ta nhận được kết quả tương tự như của đoạn code trước đó:








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)