1. Giới thiệu về mô hình MVC trong ASP.NET
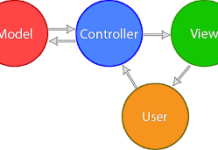
MVC là viết tắt của Model-View-Controller. Trong ASP.NET, MVC là một dạng mô hình kiến trúc phân cách một ứng dụng web thành ba thành phần: Model, View và Controller.
2. Tạo ứng dụng Web ASP.NET MVC 5 sử dụng Visual Studio 2013
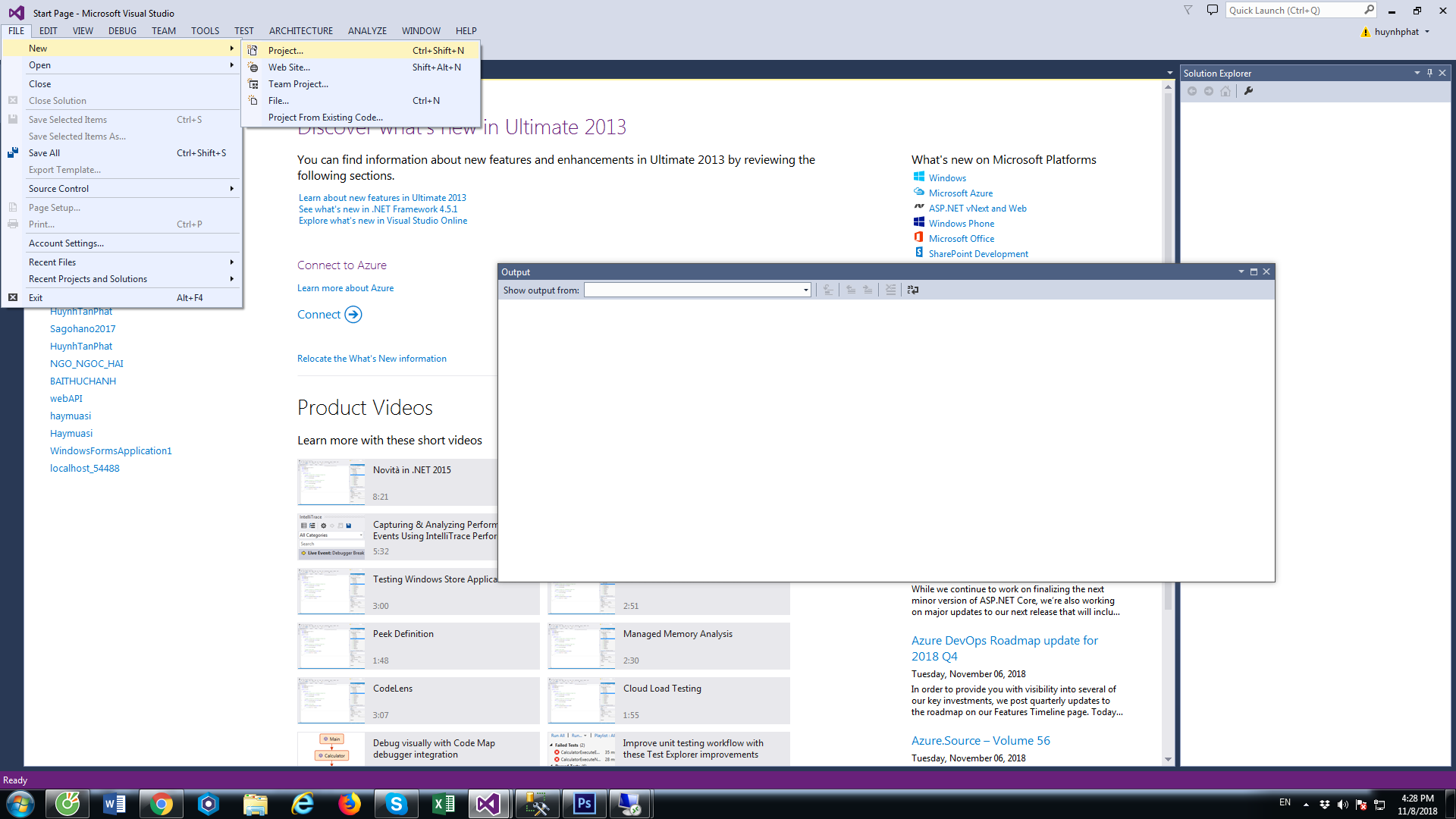
Bước 1: Bạn mở visual studio lên. Trên thanh Toolbars của VS chọn vào File => New => Project

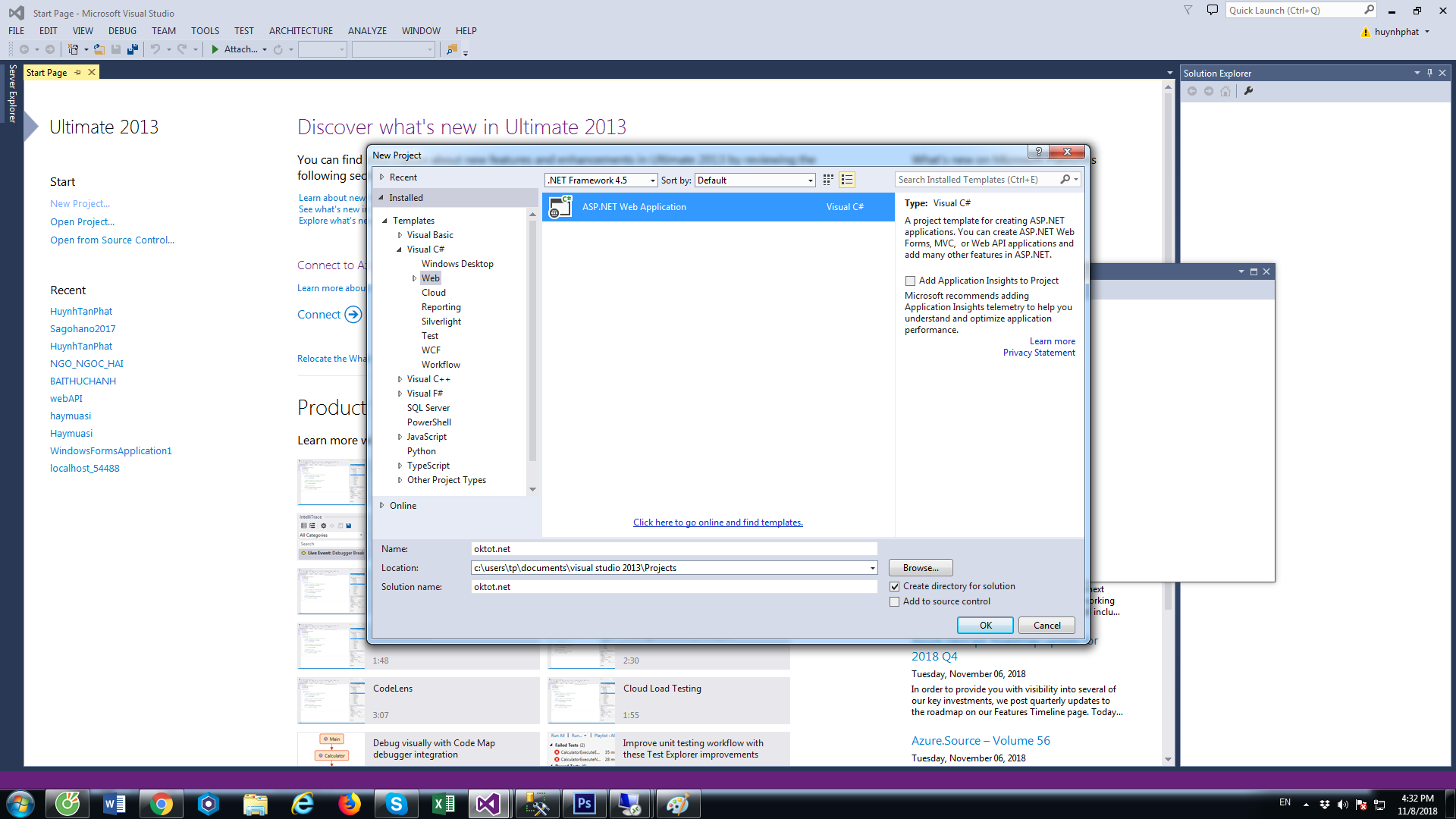
Bước 2: Trên Dialog New Project bạn tìm đến phần Installed chọn Visual C# => Web sau đó chọn ASP.NET Web Application hoặc có thể Search trên thanh Search. Name là tên của project bạn định tạo, Solution name là tên của solution bạn tạo (1 solution có thể chứa nhiều project ở đây VS sẽ mặc định đặt tên cho Solution giống với tên của project bạn tạo), Location là nơi mà bạn muốn lưu Solution đó. Sau đó chọn OK để tạo Solution.

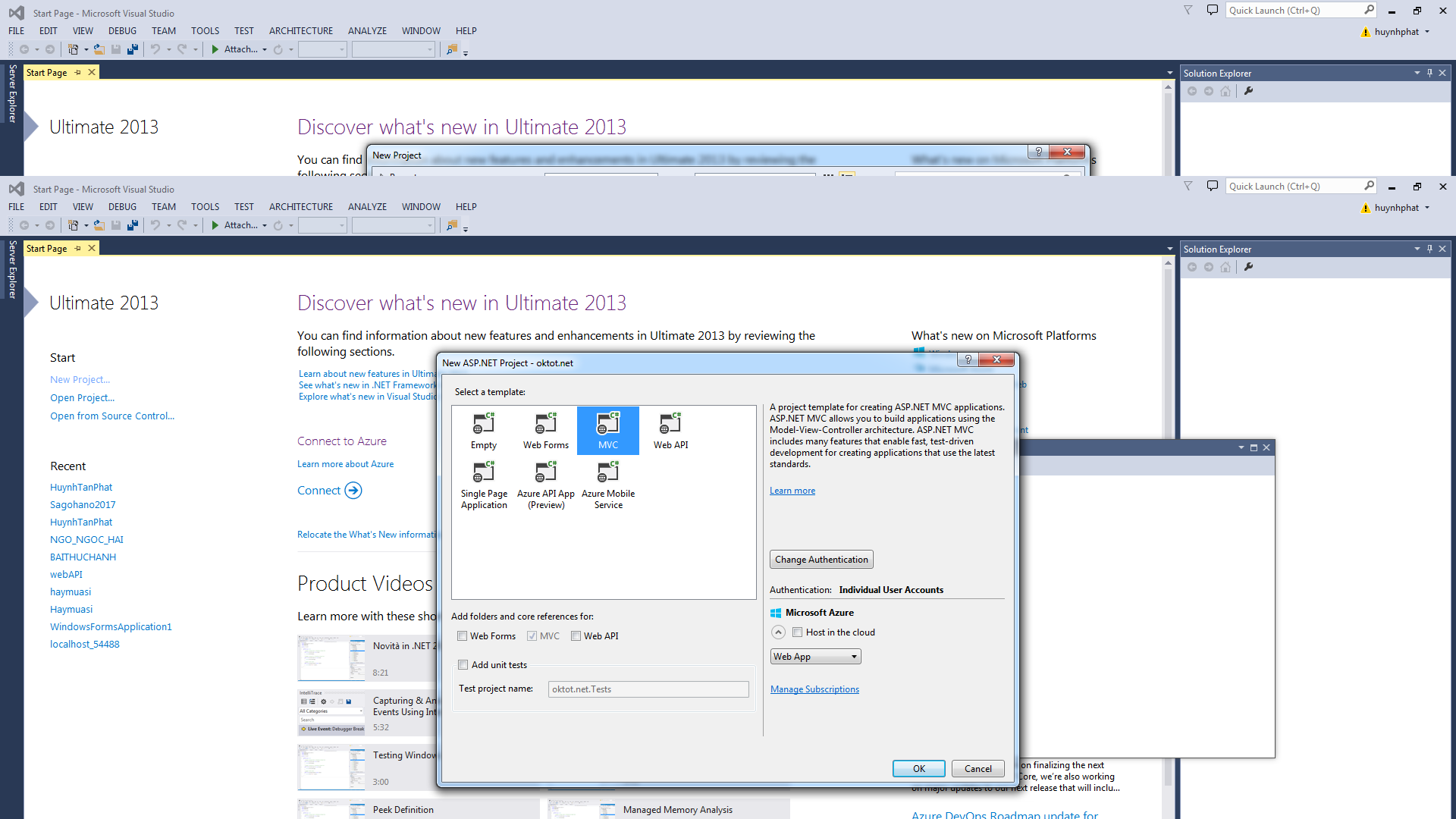
Bước 3: Ở bước này bạn chọn MVC sau đó OK là xong, phần việc còn lại là của VS xử lý. Còn Change Authentication phần này mình sẽ nói sau.

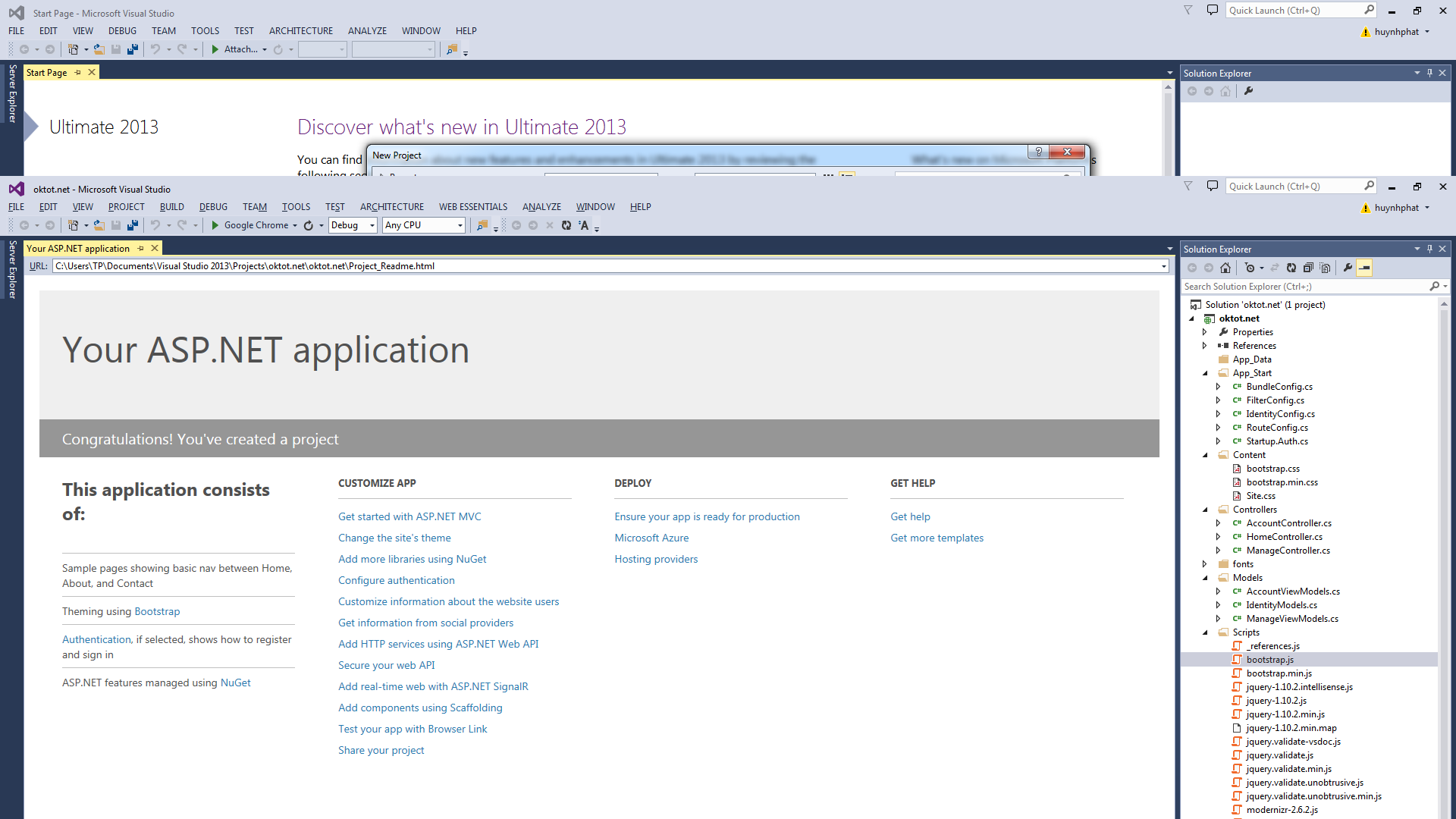
Giao diện sau khi bạn nhất ok sẽ ra 1 project có cấu trúc như thế này:

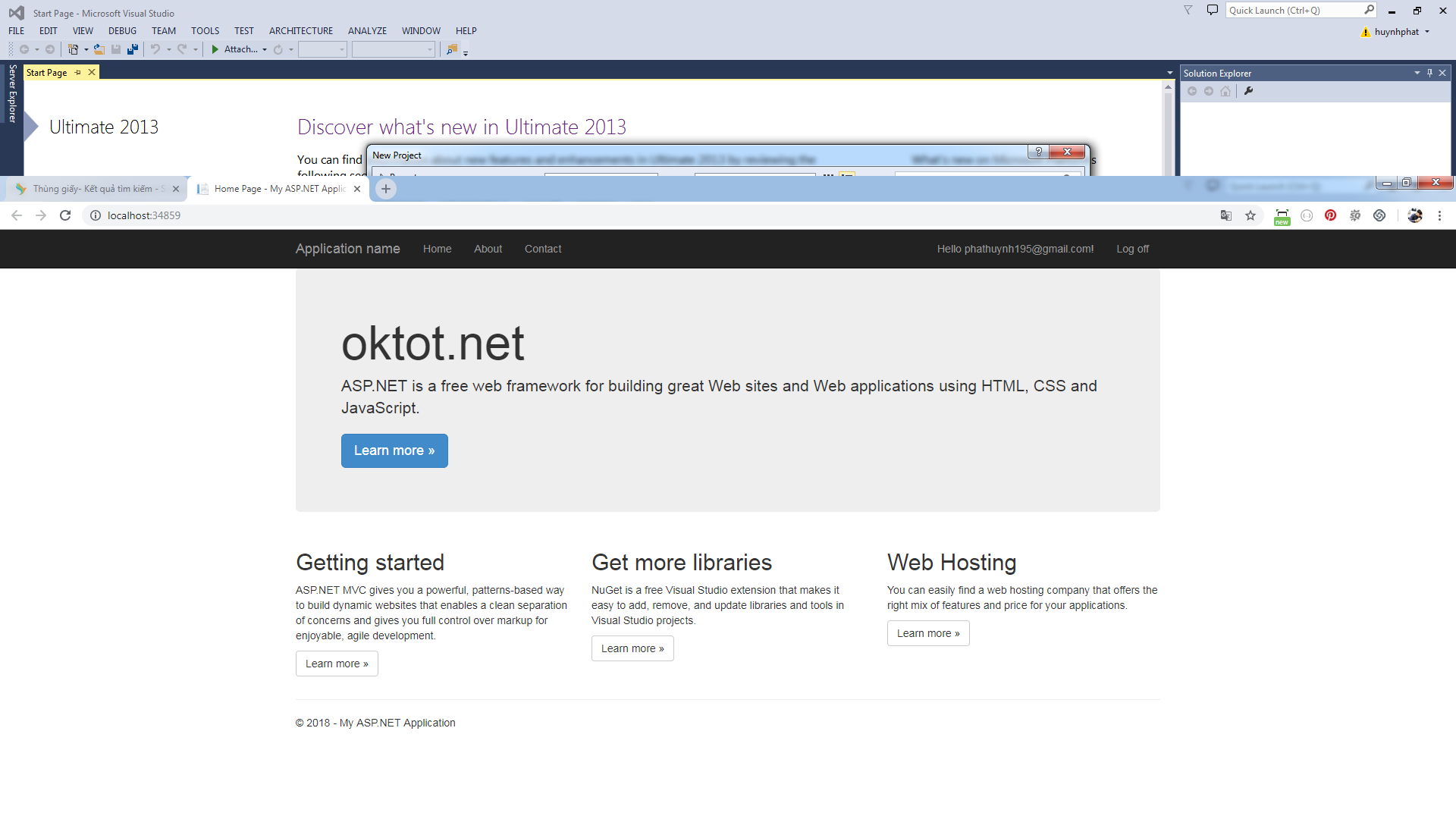
Bước 4: Chạy ứng dụng bằng cách nhấn F5(chạy với chế độ debugging) hoặc Ctrl+F5(Chạy với chế độ không debug) hoặc start trên VS. Chỗ khoanh đỏ là chọn trình duyệt để chạy.

Đây là giao diện khi chạy trên localhost trên trình duyệt.
3. Cấu trúc của project
Để cấu thành nên 1 project ASP.NET MVC thì không thể thiếu được Controllers, Models và Views như trên hình mình đã khoanh đỏ. Còn một số thành phần khác như:
- Property : là file chứa các cấu hình chung cho project.
- References: là nơi chứa các DLL(Dynamic Link Library) mà ứng dụng của bạn sử dụng. *App_Data: là thư mục bạn có thể lưu dữ liệu dạng SQL, các files, file cache,…
- App_Start: có chứa các files cấu hình như:
- BundleConfig đúng nghĩa là đóng gói các files dạng javascript và stylesheet (các files cùng kiểu), ví dụ: bạn có 3 files javascript bạn có thể gói 3 files này lại thành 1 để khi gọi ra bạn chỉ cần gọi 1 lần và 2 files stylesheet cũng vậy.
- FilterConfig trên lý thuyết đó là nơi để cấu hình khi bạn muốn thực hiện logic nào đó trước khi thực hiện hành động. Ví dụ: 1 trang web cho phép comment nhưng người dùng phải đăng nhập, trong trường hợp này trước khi thực hiện truyền đi đoạn comment đó thì phải kiểm tra xem họ đã đăng nhập chưa, thì cái đó được hiểu là 1 dạng của Filter trong ASP.NET MVC.
- RouteConfig là file cấu hình Router được hiểu là cấu hình URL để gọi đến 1 hành động nào đó. Mặc định sẽ được cấu hình dạng localhost:abcd/{controller}/{action}/{id}, abcd là cổng mà mỗi project khi tạo sẽ có cổng khác nhau, controller là tên của controller, action là tên của action, id là tham biến truyền vào với những action cần tham biến(cái này tùy chọn có thể có hoặc không).
- Content: là thư mục chứa các files stylesheet.
- Controllers: là thư mục chứa các files controller. Trong mỗi controller bạn có thể định nghĩa các actions. Mặc định VS tạo file tên là HomeController.cs controller này là Home và có các action Index, About, Contact.
- fonts: là thư mục chứa các fonts chữ cho trang web của bạn.
- Models: là thư mục chứa các models.
- Script: là thưc mục chứa các files javascript.
- Views: là thư mục chứa các files razor, ở ASP.NET MVC các files view sẽ là dạng file .cshtml chứ không phải ở dạng thuần html nữa, vì ở views bạn có thể gọi trực tiếp đến model để binding data trực tiếp trên đó. Mỗi thư mục trong views thì sẽ tương ứng với 1 controller và các files view trong đó là 1 action nằm trong controller đó. Ví dụ: trong views có thư mục Home tương ứng với nó có HomeController và có các files view như About.cshtml, Contact.cshtml, Index.cshtml thì tương ứng trong HomeController cũng có các action About, Contact, Index. Ở đây được hiểu là mối quan hệ Dependency tức là bạn muốn gọi đến trang Index của trong Home thì chắc chắn bạn phải có Controller là Home và action là Index ngược lại cũng vậy. Trong thư mục này có thư mục Shared chứa các views dùng chung như _Layout.cshtml được coi như file khung tương tự như trang Master Page trong Web Forms để cho các views khác kế thừa và muốn các trang khác kế thừa được từ trang này thì chúng ta phải dùng đến file _ViewStart.cshmlt nếu không có file này thì ở mỗi file view bạn file thêm 1 đoạn code để có thể kế thừa từ files _Layout.cshtml, khi bạn gọi đến 1 trang không tồn tại hoặc có lỗi thì sẽ hiển thị ra trang Error.cshtml.
- ApplicationInsights.config: là file cấu hình để bạn có thể theo dõi hiệu suất của ứng dụng web của bạn từ đó bạn có thể biện pháp thiết kế tốt nhất cho ứng dụng.
- favicon.icon: nếu bạn để ý trên tab của trìnhh duyệt khi bạn truy cập đến 1 trang web sẽ có icon và phần title của trang web, thì icon đó là dạng file .icon mà được cấu hình trong file _Layout.cshtml.
- Global.asax: là file cấu hình chung cho project.
- packages.config: là file quản lý các packages mà bạn đang sử dụng cho ứng dung và phiên bản sử dụng của các packages đó.
- Web.config: là file cấu hình cho ứng dụng web ở dạng xml. Cho phép thiết lập các thông số về bảo mật, kết nối, debug,… Là file cấu hình có ảnh hướng đến ứng dụng web của bạn trên môi trường Server.
Tóm lại khi mới bắt đầu làm quen với ASP.NET MVC bạn cũng đừng đặt nặng lý thuyết quá nhiều, chỉ cần biết sơ sơ khái niệm từng cái để không bị bối rối với cấu trúc MVC. Còn lại thì bạn cứ làm nhiều vô từ từ rồi cũng hiểu hết.
Bài viết dành cho bạn nào chưa hiểu mô hình MVC là gì?








![[ASP.NET Core MVC] – Hướng dẫn tạo View p3](https://sinhvientot.net/wp-content/uploads/2019/01/Bitmap-MEDIUM_ASP.NET-Core-MVC-Logo_2colors_Square_Boxed_RGB-218x150.png)






















Thanks bạn đã chia sẻ